 软件星级:4分
软件星级:4分
LightProxy中文版是一款功能很全面的代理抓包工具,对于程序开发人员非常的有用。它能够让你掌控当前的开发环境,减少程序开发时间。大家都知道开发环境的重要性,效率也是决定性因素。

LightProxy 是 IFE 团队开发的一款基于 Electron 和 whistle 的开源桌面代理软件,致力于让前端开发人员能够精确的掌握自己的开发环境,通过 HTTP 代理使用规则转发、修改每一个请求和响应的内容。
1、稳定
好的开发环境首先应该是稳定可用的,不应该在开发测试的过程中频繁挂掉或者频繁发生改变。
依赖于后端日常接口进行调试的前端对这点应该深有体会,自己的问题还没解决,环境就时常带来新的问题。
2、快速验证
修改代码能够在尽可能短的时间内得到验证也是一个基本诉求,这也是为什么大部分前端构建都会关注 Hot reload 和更高级的 HMR 。
有些场景下的修改一次简单的修改就要经过长时间的等待,例如依赖上游修改接口的返回内容,需要修改后端的页面结构然后重新部署,需要走一遍完整的发布流程来测试某个修改在真实的线上页面会产生的影响等等。
3、和线上的一致性
很多项目的线上环境极为复杂,为了解决日常开发中的问题,也会有一个线下的 DEMO 页面,最后开发完再搬到线上。
这种方式相对来说较为稳定且能快速验证,但比较凸显的问题在于和线上并不一致。开发中会存在很多 if-else 的逻辑,例如最常见的:
const API_BASE = utils.isDaily ? '//localhost:7001:': 'https://xxxx/';
这种情况也往往导致 Bug 非常难以被定位,最后逼着开发者退化到在线上环境低效的进行 debug。
4、确定性
开发者对于当前的环境应该是有确切认知的,而不是一直不停的怀疑自己的配置到底有没有生效,命中的是不是又是缓存等等。
有些情况下我们利用 hosts 切换工具来进行联调,但在切完 hosts 后却又不得不来回确认自己的切换是否生效,清楚 Chrome 的 DNS Cache,清楚 Socket 之类的。
这种非确定性不但提高了开发者心智负担,而且也会导致 Bug 难以定位。
1、开箱即用
完全自动化的证书安装和系统代理设置
2、电池包括
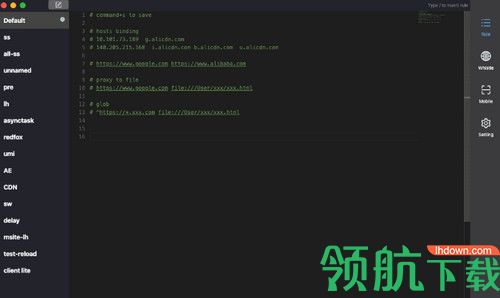
功能强大的主机/代理/基于哨声的捕获,您只需要输入/
3、可骇
使用完全的Node.js编写自己的规则
LightProxy 通过基于 whistle 的代理能力,能够任意修改开发环境中的 request 和 response 。
举个例子
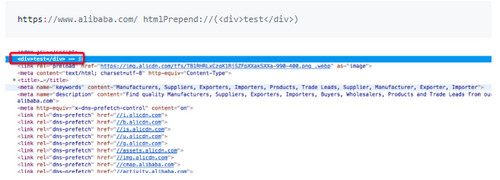
例如当我们需要在线上页面中加入一个 DIV ,如果没有代理我们需要依赖后端一套类似的预发环境,而有了 LightProxy 我们只需要使用:

就可以在一个线上的页面中插入一个 div 。
同样的,我们可以直接把页面中的一个 JS 转发到本地一个开发中的文件
https://www.google.com/xx.js file:///User/xxx/xxx.js
当后端缺少 CORS 头时,我们可以直接给它先加上 CORS 头
https://xxx.com/xx.json resCors:// # 给响应的请求增加 CORS header
也可以直接把某个文件变成一个内联的文字,只要用类似 ES6 字符串框起来
https://xxx.com/xx.json `test text`
总体来说,LightProxy 能够让开发者完全掌控自己的开发环境,用极低的成本定制自己的开发环境,而不是总是在等待依赖方按照自己的需求提供相应的环境。
甚至于,你可以自己用 NodeJS 书写针对某个规则的响应:使用 NodeJS 编写规则