 软件星级:4分
软件星级:4分
标签: 动画制作
Synfig Studio免费版是一款易于使用的2D动画制作软件,有了它你自己就能够动手制作动图。它为你提供了所需的一切工具,即使很复杂的动画也能搞定。现已被很多工作室所使用,可见其强大。

1、矢量补间
将任何矢量形状转换为另一个!Synfig为您提供了强大的工具,可以完全控制您的矢量图稿。只需设置关键位置,帧之间的间隔将自动计算。
2、图层和滤镜
Synfig提供了50多个图层,可以创建任何复杂度的艺术品和动画。从各种图层类型中选择:几何,渐变,滤镜,变形,变换,分形等。
3、骨头
功能齐全的骨骼系统允许使用位图图像创建切口动画或控制矢量插图。使用附加的“骨骼变形”图层将复杂的变形应用于位图图稿。
4、进阶控制
您可以直接或通过数学表达式链接各个层的参数。这使您可以创建高级角色木偶和其他动态结构。
1、设置工作区
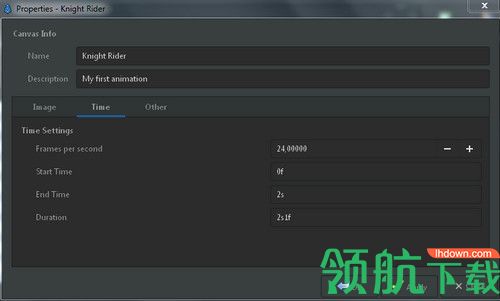
启动Synfig Studio。在开始时会自动创建一个新文件。单击插入符号菜单(在水平和垂直规则之间,在画布的左上角),然后选择“画布→属性”或从菜单中选择“画布→属性”。将出现“ 画布属性”对话框。
输入画布的名称和说明,然后单击“应用”(请不要单击“确定”,“属性”对话框还没有完成)。转到“时间”标签,并确保编辑“结束时间”。将“ 5s”更改为“ 2s”,这将使我们的动画长2秒。

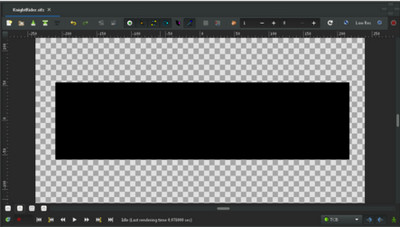
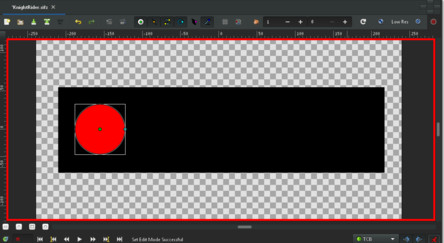
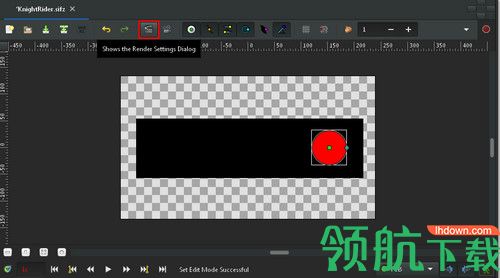
现在单击“确定”,选择“ 矩形工具”并创建一个简单的黑色矩形作为背景。不必使其覆盖整个画布。

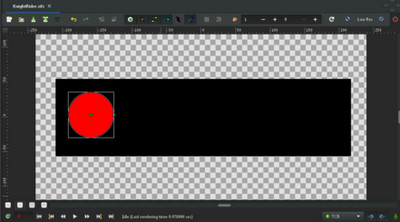
现在我们需要一个圆圈。将填充颜色更改为红色,选择“ 圆工具”并创建一个圆。并不完美并不重要:您可以对其进行编辑。选择变换工具,然后单击圆圈。它将进入编辑模式,通过中间的小绿点和它周围的白色矩形很容易检测到。您可以通过抓住圆圈的中间的绿点(Origin)来移动它。

2、增加运动
首先,您在“属性”对话框中输入了2秒的值。由于动画的长度不为零,因此画布窗口(在其中进行绘制的窗口)的底部时间栏为灰色的时间滑块。您可以单击它,然后会出现一个小的橙色指示器,指示您的时间位置。尝试在时间滑块上的几个位置单击
请注意,时间滑块左侧的输入字段会将其值更改为“ 12f”,“ 1s 15f”等。您可以通过以下方式设置时间滑块上的位置:更改该字段中的值。例如,如果输入“ 1s”并按↵Enter,则橙色指示器将在时间滑块的中间移动,而输入“ 2s”会将其移动到时间滑块的末尾。
您可能会注意到此时画布上没有任何变化。单击“灰色”时间滑块右侧的绿色按钮,返回“ 0s”并切换到“ 动画编辑模式”。画布将显示红色轮廓;它提醒您,对对象的更改现在会在时间滑块中显示的时间影响动画。
在动画编辑模式下,对对象参数的每次更改都会创建一个将更改与当前时间相关联的航点。如您所见,Synfig可以在航点之间创建平滑的中间变化,甚至可以选择中间变化的发生方式。您可能会发现将某些或所有航路点与关键帧相关联会有所帮助。

以前,提到了三个“步骤”或“阶段”。这些由关键帧表示。(只是在您熟悉视频编码的情况下:不,不一样!)关键帧是时间上的图像,其中对象发生了重要的变化。

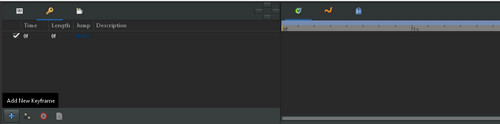
现在,转到时间滑块中的“ 1s”标记。橙色小指示器应移到那里。然后通过单击小加号添加另一个关键帧。将时间滑块指示器设置为“ 2s”(在动画的结尾),重复此过程。现在,您应该在列表中具有三个关键帧。

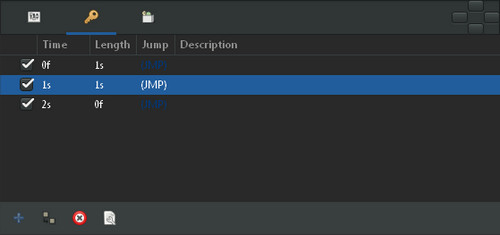
3、关键帧面板
在关键帧面板是比较容易理解的。它显示“时间”这就是开始的时候,“长度”这是不言自明,“JUMP”我们将在接下来的覆盖,以及“描述”这是再次,不言自明。
您可能想知道名为“(JMP)”的条目。实际上,这些链接就像Web链接一样:单击它们,时间滑块中的指示器将跳到正确的时间。
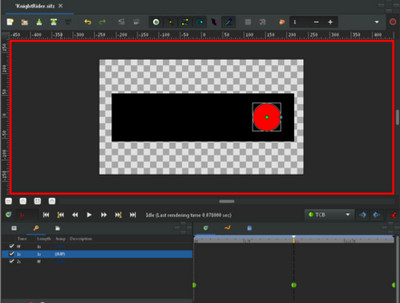
您可以使用它来编辑给定时间的图像。例如,您现在可以跳到第一个第二个“ 1”,然后将红色圆圈向右移动。那里!您是第一个动作,是Synfig的第一个动画!

想知道动画在哪里?只需在时间滑块上单击任意位置即可:您将注意到红色圆圈处于新位置,您未指定该位置!所以发生了什么事?Synfig想出了您想做的事情,即移动圆圈,并在这些状态之间绘制所有图像。每张图像稍后都会在动画中构成一帧,并且该圆圈似乎正在移动。
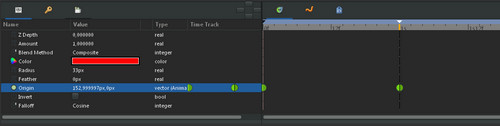
请注意,您无需转到“ 2s”处的最后一个关键帧,也无需将圈子向左移动。关键帧使Synfig记住特定时间的图像状态。这就是为什么当我们将圆的位置修改为“ 1s”时,它停留在“ 2s”(以及“ 0s”)的左侧。如果切换回“参数面板”,然后查看“ 时间跟踪”面板,您将看到“ Origin”参数的右侧出现了三个橙色菱形(或绿色点,具体取决于默认插值)。这些称为Waypoints,它们表示指示对象的参数(如位置或颜色)采用指定的新值的时间。

4、渲染动画
在看到动画之前,您需要渲染作品。这样做有两种方法:使用Synfig Studio(到目前为止,您一直在使用)或命令行程序“ synfig”。
让我们尝试第一种方法。单击时间线编辑小部件中的红色图标退出动画编辑模式,然后保存文件;例如名称为“ BasicKnightRider.sifz”。然后转到“画布”窗口中的菜单(左上角的“ 画布菜单插入符号”按钮),然后选择“文件→渲染”或单击渲染图标。在保存“ BasicKnightRider.sifz”的位置将文件名更改为“ BasicKnightRider.gif”,然后选择“ gif”目标格式,而不是“自动”,然后单击“渲染”。。根据您的处理器速度,可能需要一些时间,但是最终图像窗口状态栏(位于窗口底部)应显示“文件已成功渲染”。

在Firefox或其他能够显示动画gif的应用程序中打开BasicKnightRider.gif。但是,Firefox会一直播放GIF,这会使您的短动画相当长。如果现在您看到一个红色的圆圈,从左到右,然后再向后移动,恭喜!您刚刚制作了第一个动画!
1. 播放缓存。Synfig现在可以记住已经渲染的帧,这极大地改善了回放和时间轴清理的体验。
2. 背景渲染。Synfig现在对当前动画中的所有帧进行背景渲染,并将渲染结果保存到缓存中。这样可以实现非常流畅的播放和时间轴擦洗。默认情况下启用此功能,但如果希望保持CPU空闲,可以使用工具栏上的相关按钮禁用此功能。
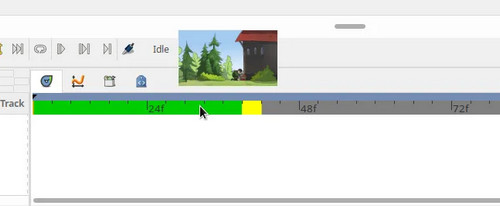
3. 现在,将鼠标悬停在时间轨道上将显示帧预览。

4. 自定义播放范围和循环播放。现在,您可以在时间轴上选择播放范围,并使播放循环。
5. 现在,Workarea句柄在播放期间处于隐藏状态。
6. 当用户单击时间轴时,播放停止
 28.73MB
28.73MB
 4.58MB
4.58MB
 24.9MB
24.9MB
 14.01MB
14.01MB
 308KB
308KB