 软件星级:4分
软件星级:4分
标签: 网页制作
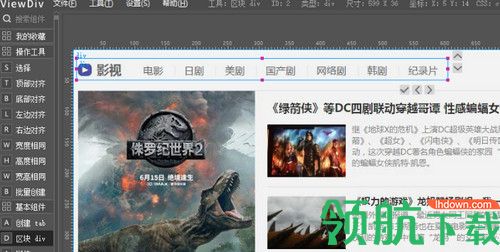
ViewDiv中文版是一款比较好用的可视化网页制作软件。它使用起来很灵活,你可以随意的页面进行布局,只需拖放版块即可。支持一边制作一边预览效果,不论多大的屏幕尺寸都支持。

ViewDiv是一款可视化的网页布局软件,软件具有布局可视化、 CSS 样式参数化、代码生成自动化的特点,通过鼠标选择各种工具在画布上画出元素,可自动创建基本的 CSS 样式,可非常快速的完成对网页的布局创建。其组件可模块化添加,输出的网页支持移动设备,兼容多种屏幕尺寸,极大的提升了开发者的工作效率,同时显著降低了网页布局的难度。
1、所见即所得
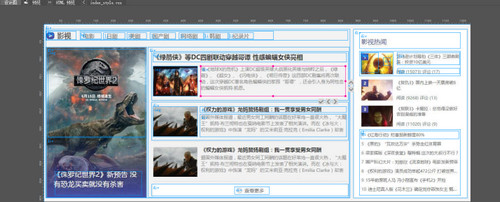
布局可视化
CSS参数化
代码生成自动化
2、实时着色
多种元素同时着色
清晰分辨各种元素
3、可扩展工具栏
轻松添加各种模板
键应用轻松完成
4、多种项目模式
电脑页面
移动设备页面
支持栅格布局库

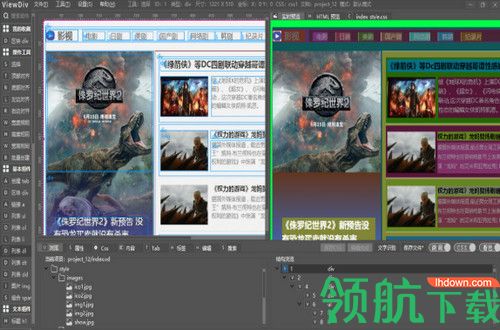
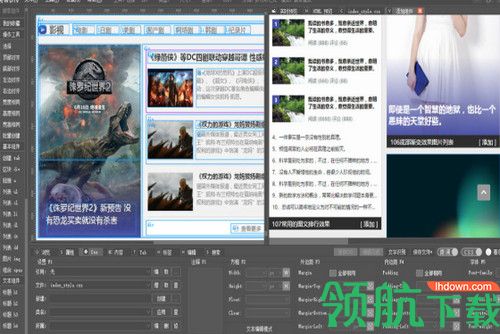
1、布局窗口
布局窗口为程序的核心窗口,元素布局的绘制都在此工作区域内完成,通过在工具栏选择所要创建元素的类型,在绘图窗口绘制元素的宽高和显示的位置,预览窗口时时显示绘制的内容。

2、快捷操作栏
显示正在编辑的CSS 类名和常用的快捷功能
“微调工具(快捷键 F1 )”、“自动创建 CSS (快捷键 F2 )”、“着色开关(快捷键 F3 )”
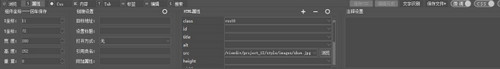
3、属性设置面板
设置元素的坐标位置、超链接设置、HTML元素属性、注释设置

4、创建项目
创建窗口启动时的默认创建模式 ,常用于创建电脑上显示的网页,CSS单位px。

选中弹性布局 ,在此模式下创建的网页可兼容多种移动设备的屏幕尺寸,CSS单位必需使用rem,在设置CSS单位时可以在输入px值,按下回车将会转换为rem,如在CSS设置面板,设置字号大小,输入16,按下回车键,将会自动转换为0.16,在此模式下自定义CSS样式也需要遵循此转换公式 100px=1rem。
5、创建元素
项目创建完成后即可在画布上创建所需要的元素,如选中“区块 div 工具”在画布上画出需要的尺寸,整个的创建流程如同书写 HTML 代码相同。
布局顺序:从左到右,从外到内的布局方式。

6、元素多选
按住CTRL键盘,鼠标单击,可实现对元素的多选,也可以通过浏览面板的结构窗口对元素实现多选操作。
取消多选状态,在结构浏览窗口选中任意元素即可退出多选,或单击画布空白处。或点击任意一结构元素。

7、创建参考线
在画布“顶部标尺”上按下鼠标向下拖动,可以创建出水平的参考线,在垂直标尺按下拖动可创建垂直方向的参考线。 删除参考线,可以将参考线拖回标尺,或在参考线上右键选择删除参考线。通过工具菜单可锁定参考线。

选择要操作的元素,点击底部的第一个图标,即可锁定元素,反之则解除锁定。通过结构浏览面板也可以实现同样操作。
8、元素跟随
选中元素拖动改变元素尺寸与位置,在元素跟随功能开启的情况下,外层元素的尺寸改变会同时影响子元素的尺寸与位置,反之仅影响当前选中的元素。开启与关闭的方法 选中元素 右键“开启跟随/关闭跟随”。
9、着色功能
开启着色功能可更直观的看到元素的实现大小与位置,着色功能仅在预览窗口中显示,并不会保存到实际文件。
通过底部工具栏开启,可快捷键F3。
10、微调工具选项
微调工具可对选中元素进行像素级别的调整,开启此工具将会在选中元素下部显示工具栏每点击一次增加/减小1像素,使用底部工具栏或F3开启/关闭
11、修改CSS名称
选中元素按F5即可调出CSS名称修改窗口

通过此方法修改的CSS类名,会同时修改HTML元素引用处的名称。
如果选中 “在CSS文档中将含有原名称的类替换成新名称” 选项,那么含有此类名的其它类的名称都会被修改,
如:要修改的类名为 .css1 ,将其修改成 .news , CSS文件中.css1 ul{ ,这种多个定义的类名称也会被同时修改,此时将会修改成 .news ul{
下面这种情况不会被修改,.css11111,虽然名称中也含有.css1,但仅仅是字符相同,并非相同类名。
1、软件登陆失败的原因?
绑定设备的硬件发生变化,如插入U盘会导致硬件ID发生变化,从而登陆失败!
登陆设备的时间不正确
登陆账户被锁定。
账户授权日期到期
2、插入U盘后软件不能打开了怎么办?
由于软件的验证机制,插入新的硬件时会导致硬件ID与服务器绑定的ID不一致,所以会出现服务器验证失败,软件打不开的问题。移除U盘重新打开即可。
3、有时候软件自动退出了,什么原因?
如果账户被锁定、账户到期、授权验证失败,程序会自动退出,并不会有信息提示,重新打开即可。
1.修复参考线删除时崩溃bug
2.优化悬浮工具显示逻辑
3.优化程序大小减少了20%!
4.修复其它崩溃bug
 345KB
345KB
 44.9MB
44.9MB
 92.6MB
92.6MB
 7.19MB
7.19MB