 软件星级:4分
软件星级:4分
标签: 界面设计
Dui Designer中文版是一款绿色小巧的UI界面设计软件。它由6个板块组成,通过它你可以设计自己喜欢的风格的界面,你能够随意的选择字体,排版布局任你选择,充分发挥你的创造力。

Dui Designer(UI界面设计器)是基于DuiLib官方版本修改版的UI界面设计器,修复了name属性不能保存,控件视图不能及时更新,不存在bkcolor3属性,不能退出预览等一些BUG,虽然还是有很多,但是做做布局足以。
1、合理运用空间的力量
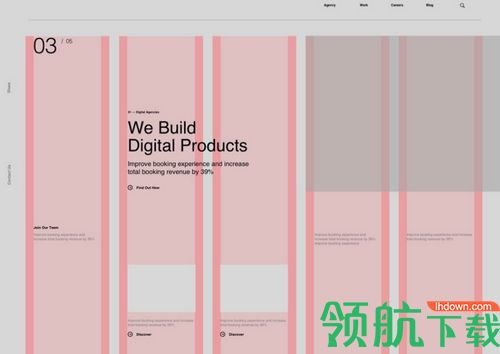
空间即我们常说的留白,当设计元素紧紧地聚集在一起时,界面看起来没有重点,因此需要和谐的运用它,空间的运用规则直接影响产品的性格,小空间和大空间在视觉感受上,两者完全不同,那么我们在界面设计中如何去更好的运用空间来设计排版。
有一个很好的方法就是可以运用网格去搭建空间,在平面设计中,运用得非常多,那么在用户界面中,同样也可以运用网格去搭建,下面看一个案例:

2、大小的力量
我们都知道大的物体更吸引眼球,更容易引起我们的注意,那么在设计中,我们一般都会将重要元素放大,突出显示。

3、论颜色的重要性
颜色在排版设计中起着很大的作用,能起到点睛之笔,又或者为画面带来活力,又或者代表着品牌,当然我们在UI界面中字体颜色一定要慎用,因为不同颜色含义是不同的。合理恰当运用颜色, 能够瞬间提升设计品质感。

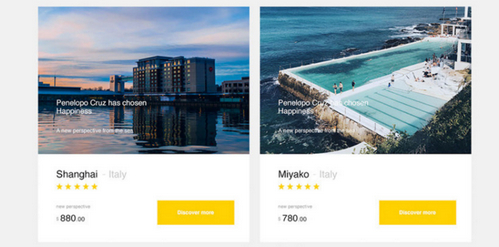
4、对齐的力量
对齐是界面设计中我们经常提到话题,也是提升界面品质感最重要的一个隐形的力量,也许有时候我们会忽略他,有时候会不经意间就没做好。

我们可以借用前面所学的网格来对齐,这样不仅设计有节奏感, 同时画面很整齐美观。
我们界面设计中可以有三种思路对齐方式,当然根据业务板块去选择合适的对齐方式,三种对齐方式都有一个隐形的轴(看我标的线),然后围绕这个去排版设计,自然形成一个规则的视觉流。
5、平衡定律
我们在做界面设计时候,会经常遇到有人说你的设计,要么是这边太重了,要么就是太轻了,或者这边要不加点东西进去,不然太空了,为什么?这就是平衡定律,如果同一个环境下的物体没有保持平衡关系,我们视觉感受上是很不舒服的。

6、选择好的字体
字体选择对界面排版非常至关重要,这也是所有界面排版中必要的一步,不同字体有不同的性格属性,我们需要根据产品来选择恰当的中英文字体。同时,也需要记住,一个产品APP界面设计中,字体最好不要超过两种。

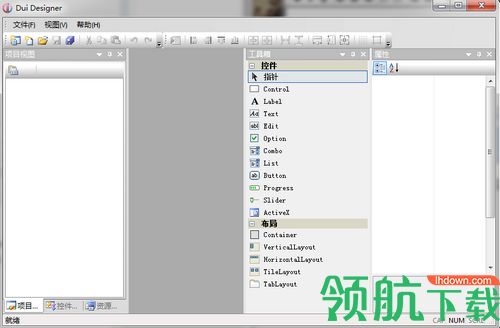
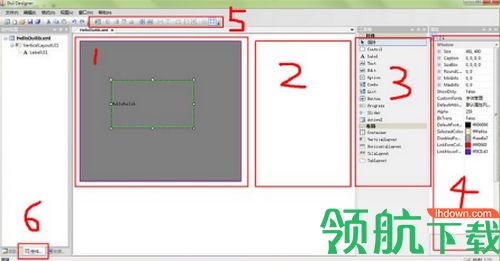
Dui Designer由六大模块组成:

1为皮肤设计窗口,在上面添加控件规划你的皮肤。
2为WND窗口,请单击1与2,看属性栏变化。
3为控件添加窗口
4为属性设置窗口
5为窗口测试及控件对齐窗口
6为已添加控件层次查看窗口,当然它有三个TAB,只有控件层次才最有用。
在编写XML的时候,一定注意:
DUILIB XML一定要有一个底层 Layout!!!
不能直接在 WND上添加控件!
说明,这个工具可能会有诸多BUG,属性更改失效、时不时崩溃等,不过我遇到崩溃的情况比较少,新手可能会遇到较多,但不要抱怨,毕竟有这样一个工具已经是十分难能可贵了。
可能你已经看了属性栏中有诸多属性,你可以试着添加图片,修改颜色,修改边框等查看一下,然后你也可以看一下WND的属性,CAPION到底是什么,MINMAXINFO又是什么。