 软件星级:4分
软件星级:4分
标签: 网页设计 网页制作
WYSIWYG Web Builder 14破解版是一款易于使用的网页设计制作软件。它比较简单,你并不需要掌握多么高深的HTML知识,很容易的就创建出所见即所得的网页。

WYSIWYG Web Builder 14是一个用于创建网页的WYSIWYG(所见即所得)程序。WYSIWYG意味着完成的页面将完全按照设计的方式显示。当您指向并单击所需的功能时,该程序将生成HTML(超文本标记语言)标记。您可以在不学习HTML的情况下创建网页。只需将对象拖放到页面,就可以将它们放置在您想要的任何位置。完成后,将其发布到您的Web服务器(使用“发布”工具中的内置版本)。
“响应式Web设计”工具允许您创建包含不同布局变体的单个HTML页面。每个都针对特定的设备宽度进行了优化。您的网站将动态响应访问者的屏幕大小,并显示最适合其设备的布局。这些不同的变体称为“断点”,这个概念基于CSS3的媒体查询。
1、运行WYSIWYG Web Builder 14原版安装文件下的setup.exe 一直点下一步
2、安装完成以后关闭打开的程序
3、复制汉化文件目录下的WebBuilder.exe替换安装目录下的同名文件
安装目录一般在C:\Program Files (x86)\WYSIWYG Web Builder 14或
C:\Program Files \WYSIWYG Web Builder 14
4、如果想使用英文版本 可修改汉化文件目录下的WebBuilder.exe的文件名并复制到安装目录
登录工具/页面密码保护。
内置内容管理系统,包含许多插件(留言板,常见问题解答,下载,相册等)。
使用HTML工具添加自定义HTML代码。
JavaScript事件:显示/隐藏对象(带动画),计时器,移动对象,更改样式等。
图层:粘滞层,停靠层,浮动图层,模态图层,锚定图层,可伸缩图层等等!
jQuery Theme Manager,为内置的jQuery UI小部件创建自己的主题。
样式管理器(全局样式,H1,H2,H3等)。
主框架和主对象:重用您网站中的常用元素。
桌面发布为Web,构建网站就像拖放一样简单!
可视化地设计您的网站(你看到的是什么 - 你得到的)。
只需拖放对象您的网页
导航栏,菜单栏和许多其他导航选项。
“一键发布”不需要FTP程序。无需特殊托管,可与任何托管服务一起使用!
使用内置表单向导以及表单验证工具和内置CAPTCHA轻松创建表单。
高级图形工具,如形状,文本,旋转,阴影和许多其他图像效果。
完全集成的jQuery UI(手风琴,标签等),动画,效果和内置的ThemeRoller主题编辑器。
Google兼容的站点地图生成器/ PayPal电子商务工具提供
许多导航工具:导航栏,标签菜单,下拉菜单,静态图片,幻灯片。
内置幻灯片,照片库,翻转图像,横幅等。
支持YouTube,Flash视频,Windows Media Player和许多其他视频格式。
独特的扩展(附加)系统,已有超过250个扩展可用!
1、Flex Grid
介绍一种基于CSS网格布局设计响应式网页的新方法
2、谷歌字体管理器
直接在应用程序中预览和安装Google Fonts。
3、牌
卡是一种轻量级,灵活的内容容器。具有页眉,页脚,各种内容和强大的显示选项。
4、结构化数据
为您网站和搜索引擎中的用户提供更好的浏览体验,并使用内置的JSON-LD生成器改善您的SEO。
5、登录工具
添加了头像图像,用户角色,重新设计的管理员搜索和分页
6、图标字体
添加了对自定义图标字体库的支持。添加您自己的图标库或第三方图标集。.
7、响应菜单
新的叠加菜单,以及面板菜单,可编辑菜单,超级菜单等的许多改进
8、以及更多!
新的向导对象,灵活的轮播,网站搜索改进,新的母版页功能等。
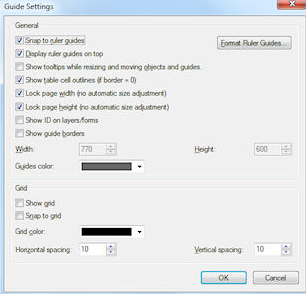
1、设置引导边框,标尺和网格
在处理网页时,启用引导边框,标尺和/或网格非常有用。要更改
指南设置,请从菜单中选择视图 - >指南设置。

WYSIWYG Web Builder提供了一个网格来帮助您对齐元素。网格间距可以设置为任何大小。网格也有一个Snap为了功能,您可以用它来自动对齐沿着它的物体,当你把它们接近其行。
引导边框可用于确保页面上的所有元素都保持在指定的尺寸之间。例如,如果你设计你的网站为800x600,然后将指南边框设置为相同的值,以便您可以轻松地将内容保持在页面布局的中心位置。
标尺可帮助您对称排列元素。要显示标尺,请从菜单中选择“视图” - >“标尺”。
2、向网页添加文本
从菜单中选择插入 - >文本,然后绘制一个框以指示文本的位置和大小。请注意,您也可以从工具箱中拖放文本对象。然后双击该框以开始编辑文本。键入一些文本和(按Enter键转到下一行)。该框自动更改其大小以适合文本。
接下来,您可以通过使用鼠标突出显示要修改的文本来更改文本属性,然后从“格式”工具栏中选择新属性。从工具栏中,您可以更改字体类型,大小,粗体,斜体,下划线,文本颜色和突出显示颜色。
“格式”菜单中提供了许多其他格式设置选项
要添加链接,请突出显示要链接的文本,然后从菜单中选择插入 - >超链接
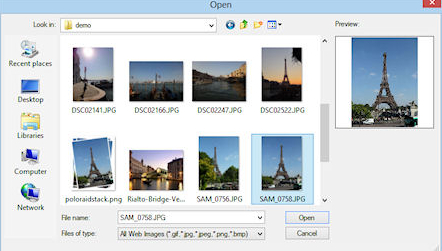
3、将图像添加到网页
从菜单中选择插入 - >图像,然后绘制一个框以指示图像的位置。或者在工具箱中选择图像。
盒子的大小无关紧要; 放置后,Web Builder会自动调整框以适合图像。将出现“图像文件打开”对话框,以便您可以找到要放置在图像框中的图像。选择要添加的图像,然后单击“打开”将其添加到页面中。

4、将页面链接在一起(创建超链接)
超链接将一个网页链接到另一个网页。当站点访问者单击超链接时,目标页面将显示在Web浏览器中。超链接还可以链接到图片,多媒体文件,网页中的特定位置,电子邮件地址和程序。除了表示为文本外,超链接可以是图片。

突出显示要链接的文本,然后从菜单栏中选择插入 - >链接,单击工具栏上的链接按钮或按键盘上的CTRL + K. 这将显示“ 插入超链接”窗口。
5、保存您的网站
在WYSIWYG Web Builder中,您不直接编辑HTML页面。而是使用项目文件(.wbs),它将您网站的所有页面存储在一个文件中。每次要编辑网站时,都要打开此项目文件。
要保存您的网站(包括其中包含的所有页面),请选择文件 - >保存网站作为菜单,然后输入项目的名称。
Web Builder使用扩展名.wbs(Web Builder站点)来保存项目文件,将页面保存为HTML,您需要发布页面。