软件星级:4分
软件星级:4分
标签: 前端开发 编程工具
Prepros是一款支持多平台的前端开发软件。它可以编译所有的预处理语言,当发生错误时,能够准确的找出原因,并提供多种解决方案。而且内置了一个服务器,可在各种移动设备上预览网站。

使用Live Browser Reload在Mac,Windows和Linux上编译Sass,Less,Stylus,Jade,CoffeeScript。
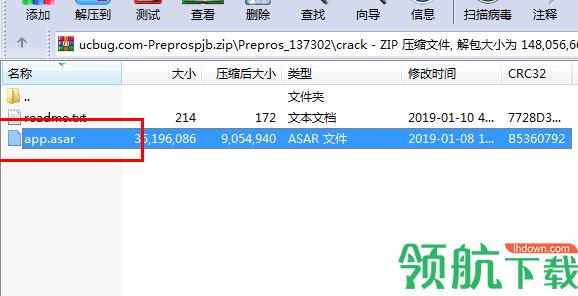
软件安装完成之后,先不要运行
将安装包中的破解补丁复制到如下位置
C:\Users\USERNAME\AppData\Local\io\app-6.3.0\resources

然后运行软件就行了
1、编译一切
Prepros可以编译几乎所有的预处理语言,如Sass,Less,Stylus,Cssnext,Jade / Pug,Markdown,Slim,Coffeescript等
2、找出错误一览
忘记黑屏,充满数百万不可读的错误。
3、Live Reload
每次在代码编辑器中保存文件时,Prepros都会自动重新加载浏览器。
4、缩小和优化
只需点击一下,Prepros就可以缩小和优化CSS,javascript和图像。
5、网络预览
Prepros内置服务器,可以帮助您在多种设备(如手机和平板电脑)中预览您的网站。
6、浏览器同步
Prepros可跨多个设备同步浏览器,以便于测试
7、远程检查
Prepros拥有Chrome DevTools,例如检查员,可以远程检查和调试设备。
8、构建和部署
Prepros可以导出准备部署的文件,也可以通过FTP或SFTP上传所有文件。
1、编译简单:Prepros可以轻松编译 LESS、Sass、SCSS、Stylus、Jade、CoffeeScript、Haml和Markdown。
2、无依赖:你只要安装Prepros即可,无需安装Sass和Compass。
3、灵活的CSS注入:Prepros可以自动编译CSS并将其注入浏览器中,同样适用于HTML和JS。
4、内置HTTP服务器:没有多余文件URL限制,Prepros内置静态HTTP服务器来测试所有Ajax请求。
5、Background File Watch:Prepros会监视文件的变化,并实时编译。
6、错误通知:文件没有编译通过?别担心,Prepros将会自动报告错误。
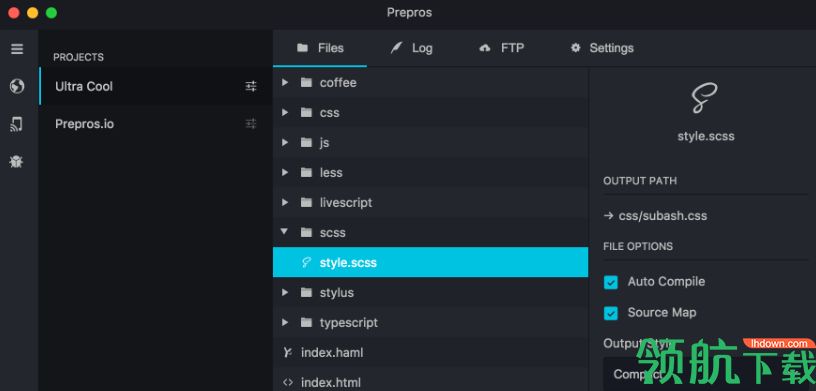
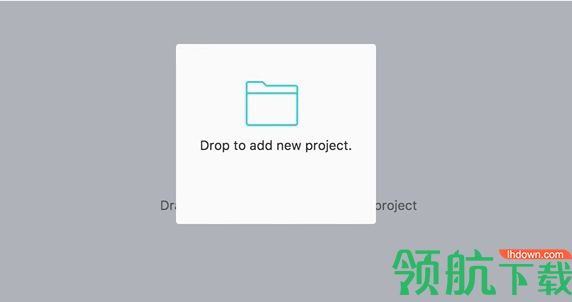
1、添加项目
只需将文件夹拖放到“准备”窗口即可添加新项目。

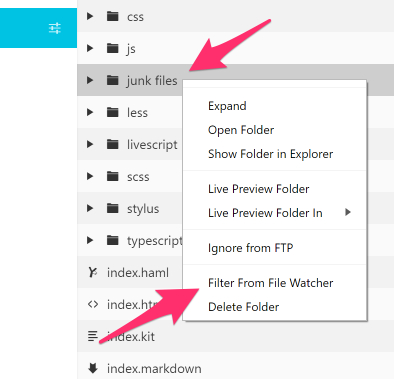
2、过滤不必要的文件夹和文件
默认情况下,Prepros会监视项目文件夹中的所有文件 这适用于小型项目,但如果您有大型项目,请右键单击并过滤掉任何不需要自动编译或刷新的文件夹。未观看更改的文件和文件夹在“准备”窗口中有图标。

3、打开实时预览
只需点击CTRL+L或CMD+L取决于您的平台或使用工具栏上的地球图标打开实时预览。
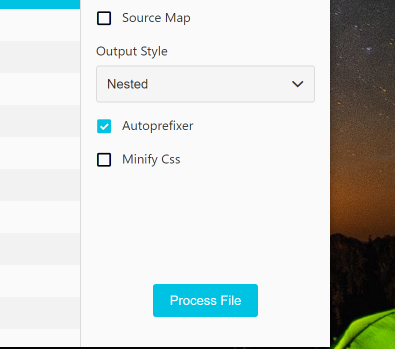
4、编译文件
只要您将文件保存在代码编辑器中,Prepros就会监视您的文件并对其进行编译。如果要手动编译它们,只需在“准备”窗口中单击该文件,然后单击“处理”。

1、如何重置Prepros配置?
请根据您的操作系统删除以下配置文件夹之一。这将重置Prepros配置。
Windows: C:\Users\\AppData\Roaming\io.prepros.6
苹果系统 : /Users//Library/Application Support/io.prepros.6
Linux: /home//.config/io.prepros.6
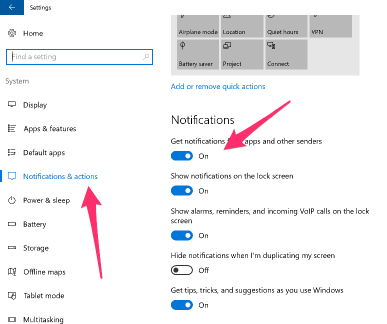
2、通知在Windows 10上不起作用
如果Prepros未在Windows 10上显示编译通知,请转到设置并确保已启用通知。