 软件星级:3分
软件星级:3分
标签: Html表格
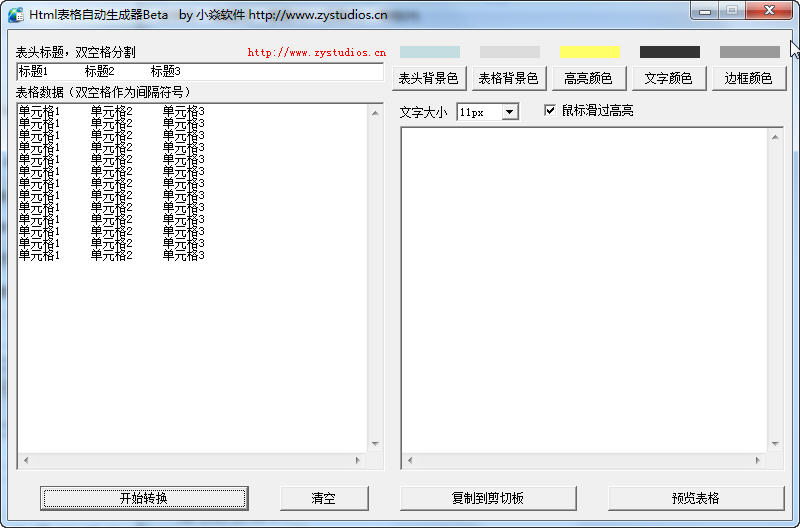
Html表格自动生成器绿色版,你只要简单的设置表格内容和样式,即可生成HTML表格代码。

功能:
支持自定义表格颜色,文字大小,支持鼠标高亮,支持效果预览,有时候我们需要把一些表格数据发表到博客上,粘贴出来的都只有纯文本怎么办?这个Html表格生成
器小工具就可以帮你了。
表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
在浏览器显示如下:
row 1, cell 1 row 1, cell 2
row 2, cell 1 row 2, cell 2