Axure常用交互实例教程:日历控件选择日期
时间:2014-04-22 06:59:03来源:网络整理

上次分享了一个Axure常用交互实例带提示文本框和拖拽物的教程,有不少网站有转载,说明内容还是有点价值的。2014-04-20 分享一个日历控件中的一个常用交互实例:选择日期。
实例下载:axure常用交互实例日历控件.rar
1.日历控件
第一步:
从控件库中拖出两个文本面板和一个矩形框。一个文本面板控件中输入“选择日期”(标签命名为文本1),另一个输入一个默认日期(标签命名为文本2),编辑文本框控件的属性为:文本框。

第二步:
打开日历控件,这里需要注意下,一般自带控件库中是没有日历控件的,这里可以在网上下载一个,我这里直接用一个之前已经做好的自定义控件:

第三步:
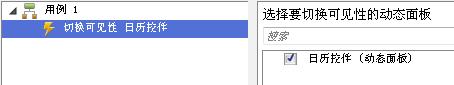
将刚才的日历控件组合成一个控件,右键转化为动态面板,设置标签为:日历控件,将其拖动到文本框下方,设置为隐藏,如图:

2.添加事件
第一步:
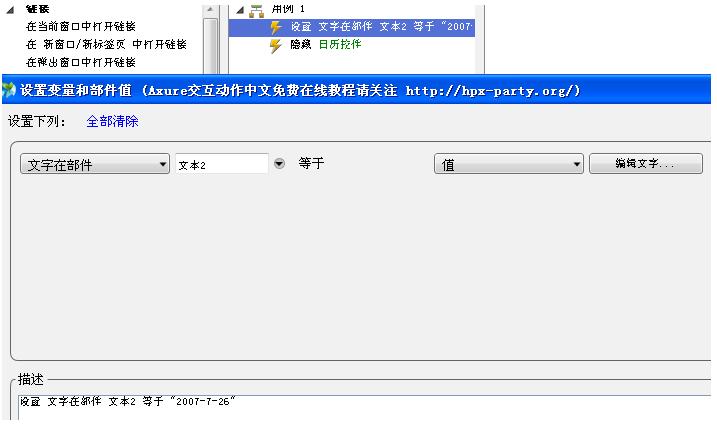
点击文本框2,添加OnClick事件,具体设置如下图:

第二步:
双击“日历控件”下的动态面板,选择26添加事件,设置如下图:
1) 设置文本2的值,即选择26时,将选中的值等于文本2;
2) 选中的同时需要隐藏日历控件;

(此处数字随便选取,由于axure本身的局限性,如果想查个多个选中日期的效果,按照此步骤多设置几个数字即可)
第三步:
选中20,重复第二步的操作;(这样选择26号和14号都可以传递到文本2中)
设置好之后点击保存,生成网页就能看到效果了。如果你下载的日历控件有完整月份,那么可以直接把切换月份的交互实例与日期结合,这样整个日历的交互就搞定可,各位可以试试看~~
作者:leo
文章来源:365ucd.com
本类热门


