单页Web设计优秀案例
单页面应用是指用户通过浏览器加载独立的HTML页面并且无需离开此导航页面,这也是其独特的优势所在。对用户操作来说,一旦加载和执行单个页面应用程序通常会有更多的响应,这就需要返回到后端Web服务器,而单页面应用为用户提供了更接近一个本地移动或桌面应用程序的体验。
那么,如何做出优美的单页设计呢?如果你想从事这一方面的设计,那么文中例举的这些案例或许能带给你一丝灵感。
一、单页设计之无导航
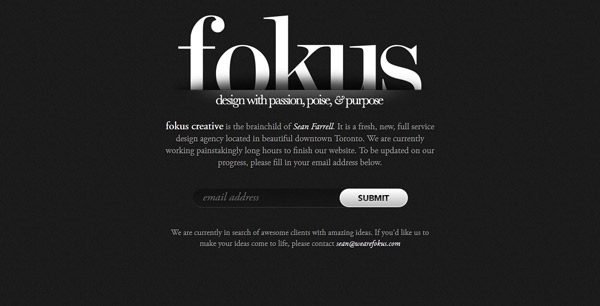
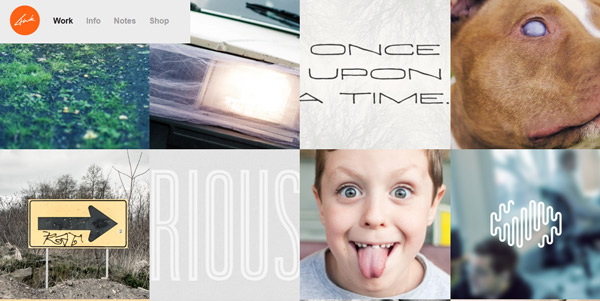
Wearefokus

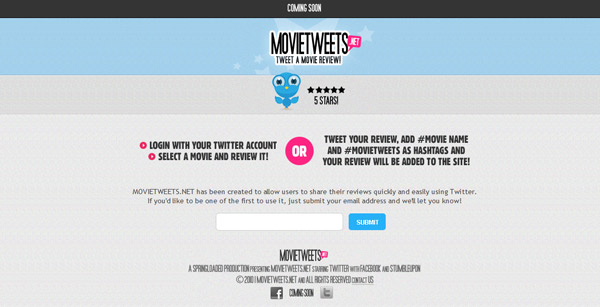
Movietweets

很多时候单页设计就能满足你的信息需求。那么为什么我们要将其复杂化呢?
单页工具——无导航,点击或者滚动在网页创建中是常用的步骤或者占位符。越来越多的创意人员(设计师、摄影师、艺术家)开始在网站构建中使用这种类型的设计,并且还令其更富有创意。
设计师/开发者与用户进行互动,比如通过回执信,填写表单或参加一个活动,了解用户想要构建什么样的网站类型。
二、单页设计之点击导航
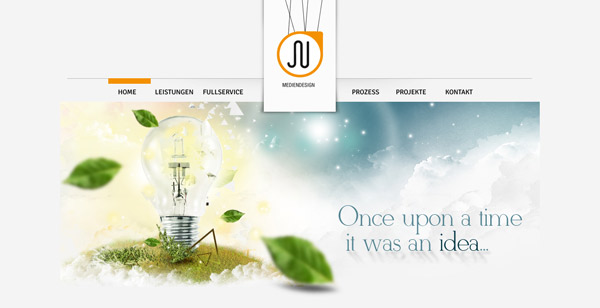
Jessica-neitzel

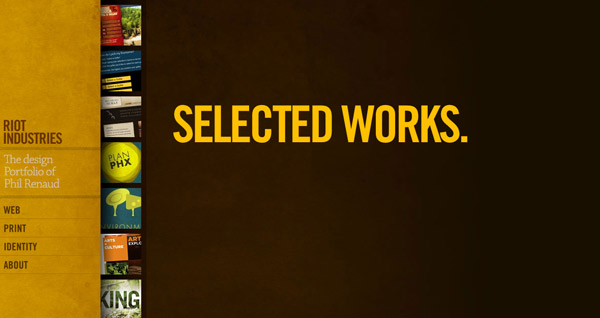
riotindustries

tylerfinck

常见的单页设计形式包括导航、用户点击,这种技术可轻易赚取用户眼球,促使他/她花更多的时间来探索网站。
把导航系统和点击处设置在明显区域,这样用户就不会因长时间找不到而懊恼,从而避免用户快速离开网站。
三、单页设计之——滚动导航
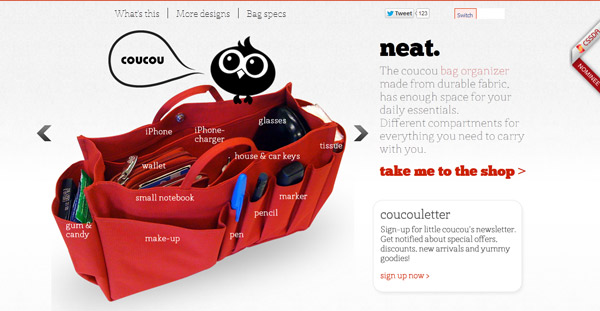
coucoushop

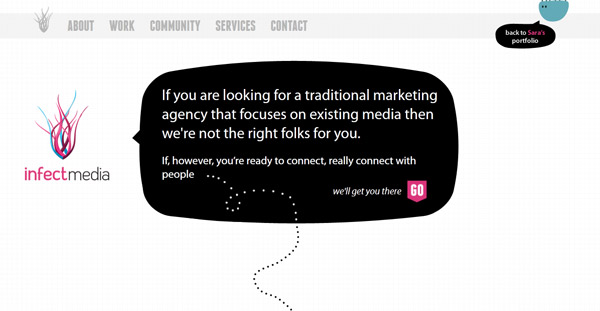
saratusar

在单页设计中滚动导航是单页最时髦的技术之一。设计师们创建多个页面,用户通过滚动页面只需在同一个屏幕上查看。滚动页面只能上下查看,无法从左至右(或从右至左)进行滚动,但却有着较强的视觉冲击力。
为了让用户通过滚动获得视觉效果,设计师/开发者可以使用可视化工具或者关键字来提醒用户如何操作。
四、单页设计之——添加效果
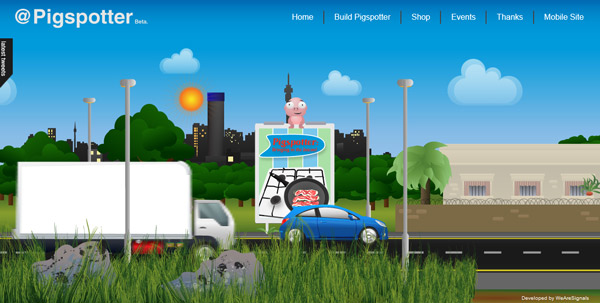
pigspotter

basilgloo

在单页设计中有时还需要画龙点睛之笔,使页面整体效果看起来更优质。比如增添一些动画或者悬停效果,在你的网站上展示自定义文字或者艺术品,让你的网站看起来是如此的独特。
但是请记住,别添加太多东西。
五、成功秘诀:
保持简单。不要疯狂的使用颜色和字体。要知道太多的东西挤压在一个小空间里,势必会带来反效果。明确你的网站想传达什么样信息并围绕这个做下去。
思考比例。如果你有大量的内容,那么换一种方式。页面上承载太多东西,以致无法达到预期效果。
创建层次结构和导航功能。向用户推荐,在哪点击或者滚动(在可能的情况下)。确保用户通过网站能获取到什么;确保导航工具包括菜单、点击按钮或者滚动、网站内容和联系方式等能轻易被找到、使用。
展示。展示网页设计优势,给用户带来额外的惊喜——动画、悬停效果、伟大的艺术或者排版。把设计发挥到淋漓尽致。
网页设计师所做的不是一项简单的工作,需要不断学习和适应行业的最新潮流,因为新的很快就会变成旧的,而现在正在变成过去。


