用PS打造秋天3D立体字
最终效果图:

图00
第一步:
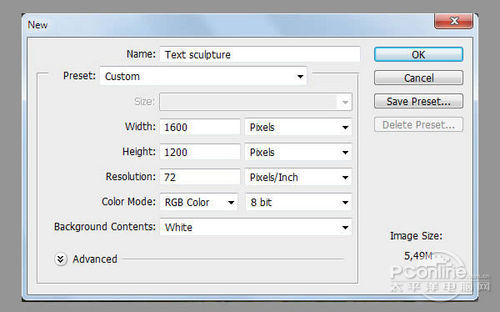
创建新文件,尺寸为1600x1200px,具体设置参数如下:

图01
第二步:
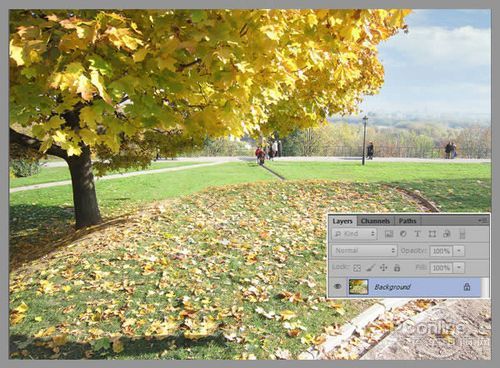
打开素材01“秋天公园”,并将其放置于你的画布中。由于笔者所使用的这张素材图片的大小与画布大小相同,因此,这张素材图片将平铺满整个画布。如果你想要试用你自己的图片,那么最好将你自己的图片大小裁剪为跟画布大小一样的尺寸。将“秋天公园”拖入画布后,拖动角点,按住Shift调整图片大小。选择“背景”图层,使用“Ctrl+E”,将原背景图层与素材合并。

图02
第三步:
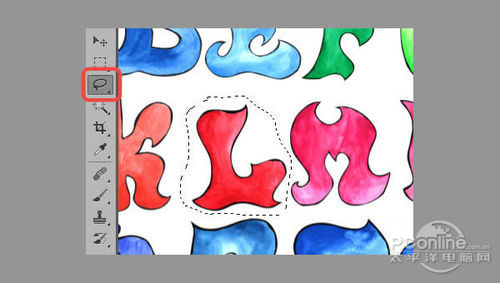
接下来就是要创建3D文字了。在Photoshop中打开素材02“英文字母”。这里,你就要考虑好想要用其中的字母创建什么单词,以及为它们选择什么颜色。笔者选择了使用“Leaf”一词。使用套索工具选中单词的第一个字母,然后将其复制、粘贴到你的画布上。

图03
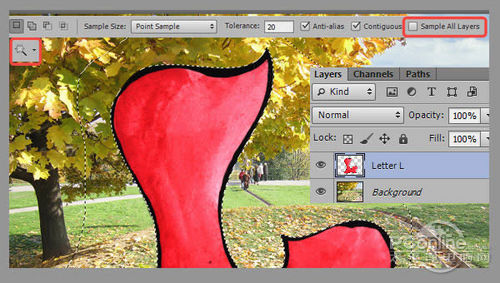
然后给这个图层命名,笔者将其命名为“Letter L”。现在我们需要将L字母下的白色背景给去除掉。这里,使用魔棒工具,选中L字母,然后点击白色背景。按删除,这里要注意不要勾选参数设置中“样品所有图层”。

图04
这里,选中字母L图层,然后使用自由变换工具(Ctrl+T)。在缩小字母L的过程中,需要按住Shift键,以保证字母L不变形。
如果你想改变字母的颜色,你可以使用调整图层(如色彩平衡、可选颜色等)。这个笔者会在第15步做出详细说明。由于笔者比较满意L字母的色彩,因此笔者未对其做颜色调整,而是直接将其创作为3D立体文字特效。

图05
第四步:
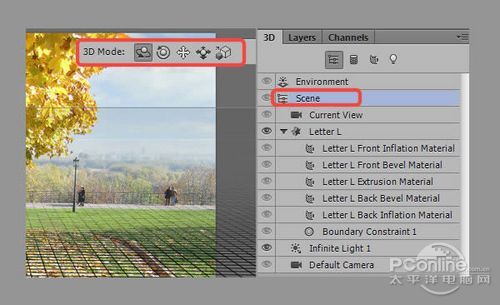
为了创造3D立体文字特效,这里要使用到Photoshop CS6中的3D界面。选中字母L图层,点击3D>new 3D Extrusion。期间,Photoshop会询问是否要切换到3D工作区,选择确定,则进入到Photoshop的3D工作界面。首先,我们必须确定好位于地平面上的字母的位置,要做到这一点,可选择3D面板中的Scene,并使用选项栏中的图标调整地平面的位置。

图06
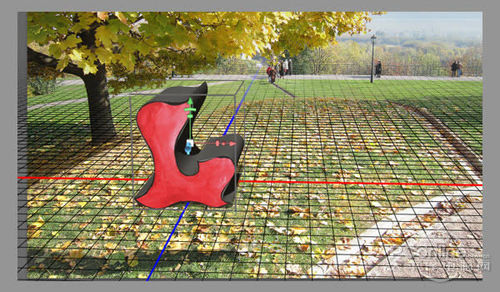
这里尝试令字母摆放的位置与地平面一致。如果你使用的背景图与笔者的不同,则应该选择正确的地平面的位置。

图07
第五步:
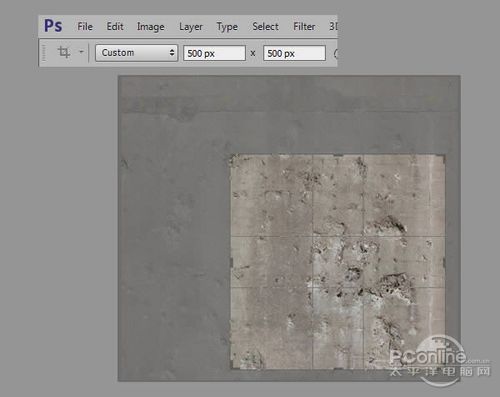
这里就要制作字母的纹理。打开素材03“混凝土纹理”,我们将把它与字母的正面相合并。设置参数为500px,得到500x500的正方形,笔者选择了下图中的区域。一旦选择好了适当的区域,则可按Enter键,保存纹理,并将其命名为“texture_front”。

图08
第六步:
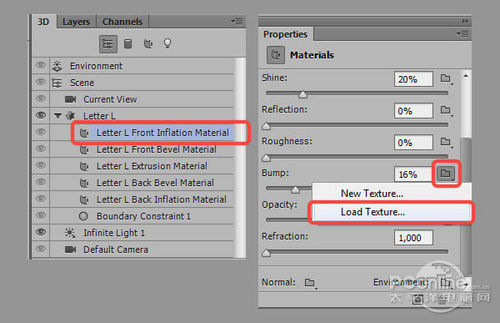
这一步中,就要将选择好的纹理素材添加进字母中。在3D面板中,选择“Front Inflation Material”和3D对象的属性。在你启动3D工作界面时,这个面板将会自动打开。找到属性设置中的“凹凸”选项,并选择“载入纹理”,将“texture_front”载入。

图09
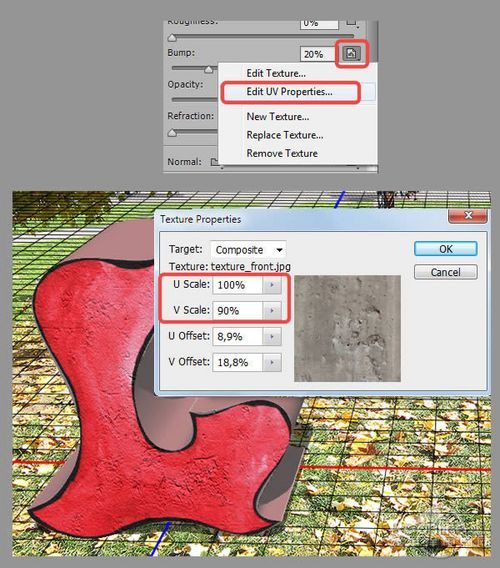
凹凸设置是为了调节纹理的效果,你可以通过移动滑块来设定需要的效果。笔者将其设置为20%。此外,你还需要调整纹理的位置和规模。要做到这一点,可使用“编辑UV属性”。这里主要是要调整垂直、水平的参数,你可以任意调整到你所喜欢的效果。

图10
第7步:
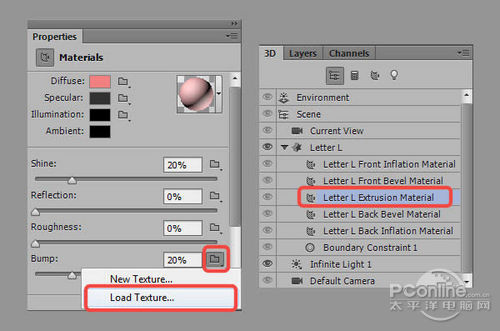
接下来,需要将相同的纹理添加到被挤压的那一部分。要做到这一点,可在3D面板上选择“挤压材质”,然后用同样的凹凸参数设置载入“texture_front”纹理。

图11
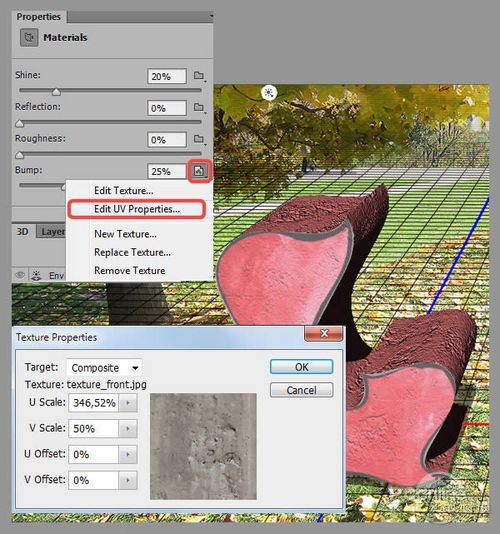
这一步中,笔者将凹凸的值调整到了25%,方法同第六步中的相同。此外,笔者还将被挤压的这个图层的颜色变成了粉色,这样你就可以很清晰的看出立体的变化。具体参数设计如下:

图12
第八步:
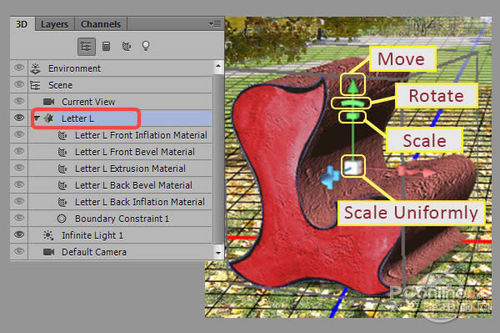
接下来,就是要调整字母的位置了。在3D面板中选中字母,你就可以看到以字母中心为基准将出现三个轴。这里,你可以旋转、调整大小和移动对象,轴线上都有与之相对应的图标。

图13
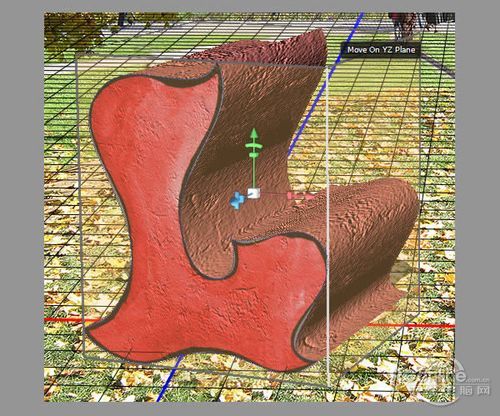
此外,用这个方法还可同时在多个平面上移动目标,非常方便。将移动光标放到立方体的边缘,则该区域将被突出显示为黄色。

图14
当你将光标移动到侧面时,立方体的运动将会沿着平面进行(也将被突出显示为黄色)。如果你想让字母位于水平面上,则不要让字母沿着垂直轴运动。这里可以注意到,字母已经上升或者下降了,这里去到3D面板>对其目标,则字母又将再次沿着轴的表面移动,以及沿着坐标原点旋转。如果你不知道如果返回到原始位置,则只需将各个轴线旋转的角度设置为0即可。

图15
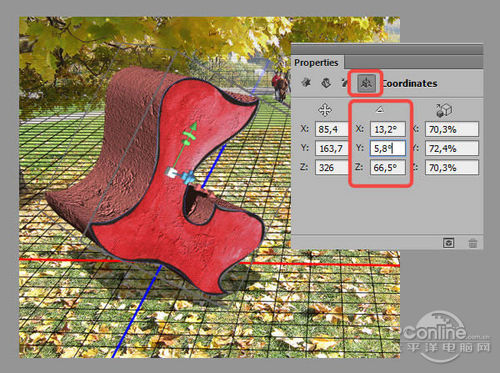
现在你明白如何设置3D对象的位置吧。现在按照你的喜好将字母摆放好,有需要的话还可调整一下大小。下图为笔者做好的图:

图16
第九步:
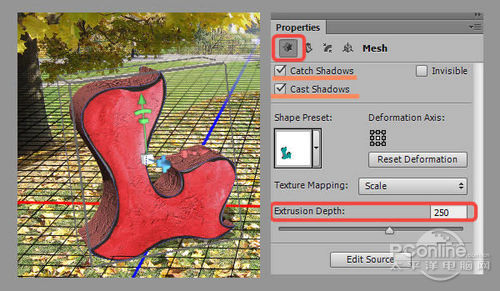
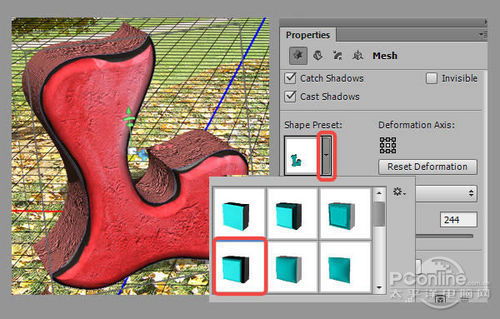
在这一步,我们将继续调整字母的外形。我们将调整挤压的程度,在接下来的步骤中,还将调整倾斜的程度。网格部分是用来调整字母的厚度。当然,大家对拉伸深度的参数设计兴趣比较大,笔者将其设置250,不过你们可以按照你们的喜好设定为其他数值、此外,参数设置还会影响到阴影,这里需注意到。

图17
第十步:
这一步中,我们将调整倾斜度。选择属性>Mesh Section,具体参数设置如下图。你可以按照你的喜好设定。

图18
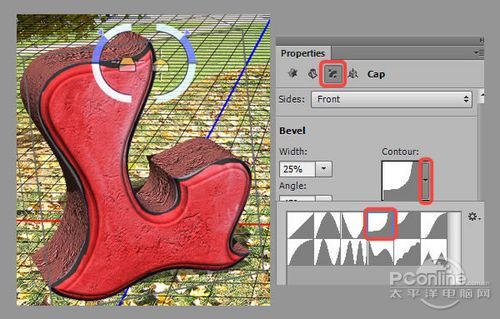
接下来选择Cap区域,具体设置如下:

图19
第十一步:
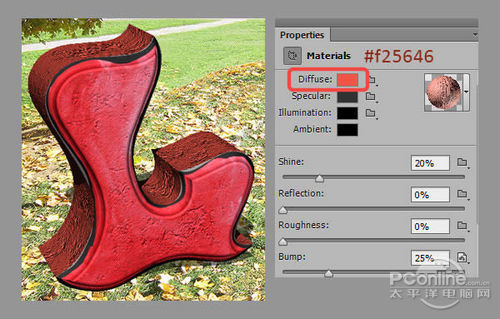
现在,就该设定挤压层的颜色。为了改变它的颜色,在3D面板上选择“Extrusion Material”,并设定属性数值。将挤压层的主色调设定为漫反射,笔者选择的颜色是#f25646,具体参数设置如下:

图20
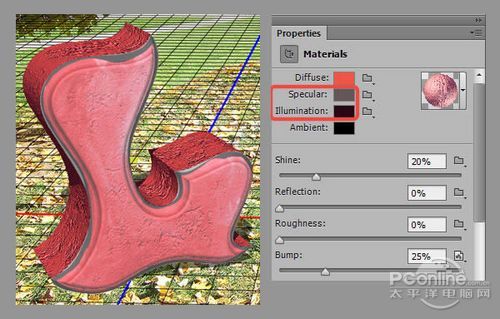
当然,你也可以尝试其他设置,如镜面(它将影响锐度/对比度的纹理)和照明(它影响侧边缘的亮度)。笔者选择了以下数值,镜面颜色为#645858,发光颜色为#290816。

图21
第十二步:
这一步中就是要打造光源。首先去到3D面板,并选择第一光源(面板中已有)——无限光1。这里,我们要用它设置主光源。先假设主光源是太阳,且其位置在右上角,如果你使用的是你自己的背景图片,那么你要定义好主光源(注意人和物体的阴影的方向等)。左键单击源并旋转它,则影子的位置大致会出现在左下角。

图22
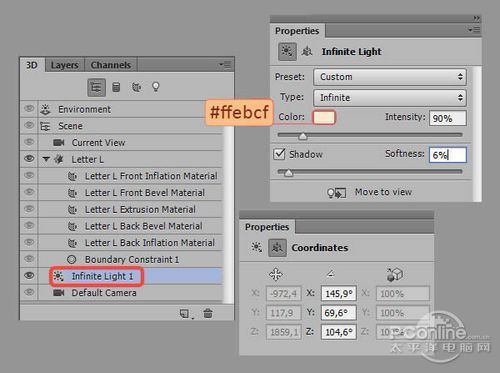
下图是光源的坐标和颜色设置(颜色为#ffebcf),至于主光源的坐标,你最好先记下来。因为后面所有字母的主光源坐标设置都与该字母的设置相同。

图23
第十三步:
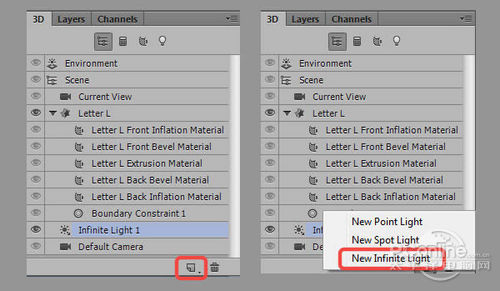
这一步中,我们再另外添加一个光源,那么字母看上去就不会太暗。在3D面板底部点击添加新场景光源图标,并选择新无限光。

图24
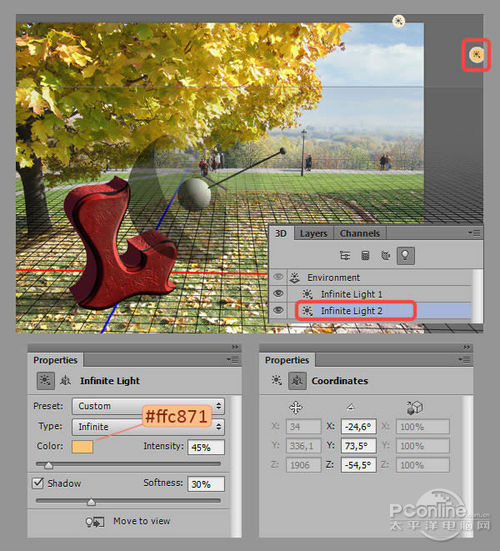
笔者选择了以下光源设置(颜色为#ffc871)

图25
第十四步:
到这里,第一个字母的工作就基本完成了。在接下来的步骤中,我们将修正字母描边的颜色。当然,如果你喜欢黑色,那么就可以直接跳过这一步。

图26
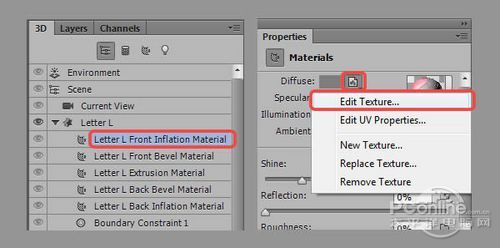
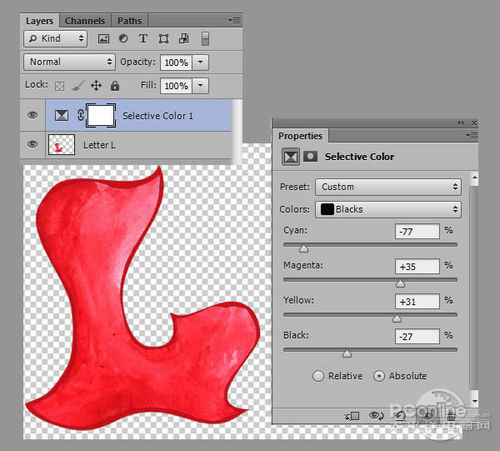
我们将在该字母的两个地方编辑纹理,即前面膨胀的材质和前斜角材质。当你选择编辑纹理时,Photoshop将提醒你,这些改变将会被应用到所有地方。这里点击OK,然后选择新建图层>可选颜色,选择黑色的通道并调整描边的颜色。以下图为例,描边变成了红色:

图27
在完成纹理编辑这一部分工作之后,保存并关闭这个文件。然后切换到工作界面,即可看到纹理已经更新。

图28


