 软件星级:4分
软件星级:4分
ember.js是款超好用的(JavaScript框架),它能够帮助编程的小伙伴更好的使用MVC架构。软件是官方提供的,而且是免费使用的,如果你也正在找它,那就快来下载吧!

ember.js是一个开源的JavaScript客户端框架,用于开发Web应用程序并使用MVC(模型 - 视图 - 控制器)架构模式。在Ember.js中,路由用作模型,句柄模板作为视图,控制器处理模型中的数据。
1.测试
享受每个应用程序默认内置的全功能、现代化的测试束。每当Ember应用中生成一个实体,也会为该实体生成测试。Ember应用程序支持三个级别的测试,方便测试从单个组件到验收测试的所有内容,验收测试可以启动你的整个应用程序并与之交互,以验证一切都在正常工作。
测试也可以在浏览器中运行,提供额外的安心。
2.路由
URL一直是网络的主要优势之一,Ember应用也尊重这一点。Ember内置的路由器是一流的解决方案,它将异步数据加载与动态url段和查询参数相结合。Ember路由器无缝支持嵌套的URL,具有增量数据获取、嵌套加载和错误分词的功能。
3.轻松升级
Ember遵循6周的发布周期,每6周发布一个新的小版本。由于对稳定性的坚定承诺,小版本之间的升级是直接和快速的。考虑周全的废弃机制会给你足够的警告,让你知道哪些代码需要在下一个主要版本中进行修改,废弃的或升级的功能通常会附带codemod,可以运行这些codemod来自动更新你的代码库。
4.数据层
虽然您可以为您的应用程序使用任何数据层,但每个新的Ember应用程序都包含一个功能齐全的数据访问库,称为Ember Data。
Ember Data允许您一次访问多个来源的数据,设置异步关系,并在您的应用程序中保持模型的更新。
5.性能测试
Ember是建立在Glimmer渲染引擎上的,Glimmer渲染引擎是目前市场上最快的渲染技术之一,这要归功于它将模板编译成高性能的虚拟机的方式。
由于我们的整体性能方法,性能升级通常是免费的,不需要额外的工作!
6.包括电池
Ember的开箱即用的经验,让您在第一天就开始建立并保持多年的运输。受益于我们多年的经验,帮助您的团队更快地提高工作效率。您再也不需要将您自己的框架连接在一起了。
7.建立管道
Ember CLI是现代Ember应用的骨干,提供代码生成器来创建新的实体,并每次都将必要的文件放在正确的位置。Ember应用程序有一个内置的开发环境,包括快速重建、自动重载和测试运行器。
准备好部署了吗?这也很简单--只需一个命令就可以为生产建立你的应用程序。
1.在安装emberjs之前,它应该要求在具有兼容浏览器的系统上安装nodej。在nodejs命令行界面中使用以下命令安装emberjs
npm install -g ember-cli
2.要创建应用程序,请使用以下命令
ember new my-app
3.CDN或内容传送网络是设计为向用户提供文件的服务器网络。如果您在网页中使用CDN链接,它将托管文件的责任从您自己的服务器迁移到一系列外部服务器。这也提供了一个优点,如果您的网页的访问者已经从相同的CDN下载了Ember.js的副本,则不必重新下载。
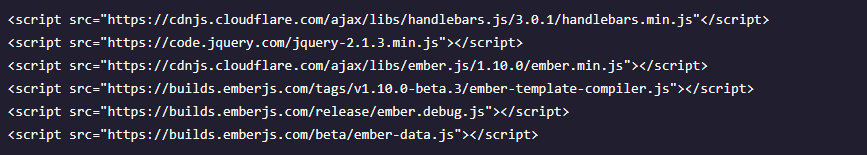
在使用Ember.js时,你需要把这些CDN的js文件引入:

 1.01MB
1.01MB
 27.1MB
27.1MB
 5.78MB
5.78MB
 3.28MB
3.28MB
 1.64MB
1.64MB