 软件星级:4分
软件星级:4分
标签: 编程工具
Ant Design中文绿色版是一款非常好用的UI设计语言,设计者可以通过它设计出让用户更满意的产品。它自带有React UI组件库,专门用来开发企业级中后产品,很大知名企业都在使用它。

1、提炼自企业级中后台产品的交互语言和视觉风格。
2、开箱即用的高质量 React 组件。
3、使用 TypeScript 开发,提供完整的类型定义文件。
4、全链路开发和设计工具体系。
5、数十个国际化语言支持。
6、深入每个细节的主题定制能力。
1、创建一个 codesandbox
访问 //u.ant.design/codesandbox-repro 创建一个 codesandbox 的在线示例,别忘了保存以创建一个新的实例。
2、使用组件
直接用下面的代码替换 index.js 的内容,用 React 的方式直接使用 antd 组件。


3、探索更多组件用法
你可以在组件页面的左侧菜单查看组件列表,比如 Alert 组件,组件文档中提供了各类演示,最下方有组件 API 文档可以查阅。在代码演示部分找到第一个例子,点击右下角的图标展开代码。
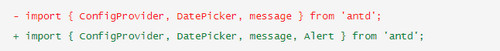
然后依照演示代码的写法,在之前的 codesandbox 里修改 index.js,首先在 import 内引入 Alert 组件:

然后在 render 内添加相应的 jsx 代码:

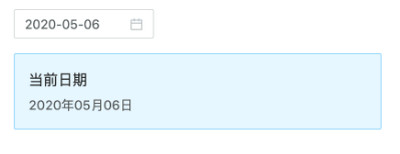
选择一个日期,在右侧预览区就可以看到如图的效果。

好的,现在你已经会使用基本的 antd 组件了,你可以在这个例子中继续探索其他组件的用法。如果你碰到组件的 bug,也推荐建一个可重现的 codesandbox 来报告 bug。
4、按需加载
antd 默认支持基于 ES modules 的 tree shaking,对于 js 部分,直接引入 import { Button } from 'antd' 就会有按需加载的效果。
如果你在开发环境的控制台看到下面的提示,那么你可能还在使用 webpack@1.x 或者 tree shaking 失效,请升级或检查相关配置。

5、使用 Day.js 替换 Moment.js 优化打包大小
你可以使用 antd-dayjs-webpack-plugin 插件用 Day.js 替换 Moment.js 来大幅减小打包大小。这需要更新 webpack 的配置文件如下:

1. 修复 Menu.Item 中内嵌的 a 标签颜色样式问题
2. 修复 Menu 内嵌菜单动画不正确问题
3. 优化 Menu 菜单收缩动画
4. 修复 Input 在禁用状态下背景颜色被 error 或 warning 的 Form.Item 覆盖的问题
5. 修复 Table 固定列头最右侧的多余边框样式
6. 修复 Grid 响应式监听函数没有正确销毁的问题
7. 修复 PageHeader 内 Tabs 不必要的 margin-bottom
 1.01MB
1.01MB
 27.1MB
27.1MB
 5.78MB
5.78MB
 3.28MB
3.28MB
 1.64MB
1.64MB