使用3ds Max制作小药丸的教程
时间:2014-04-22 06:59:09来源:网络整理
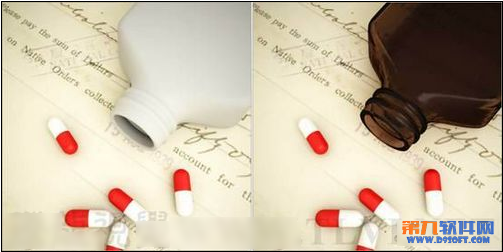
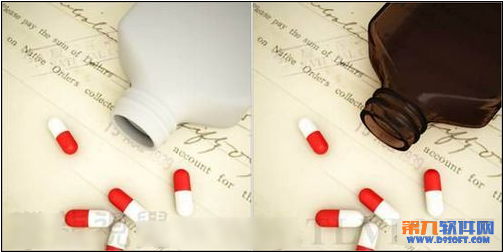
首先来看看效果图

图01
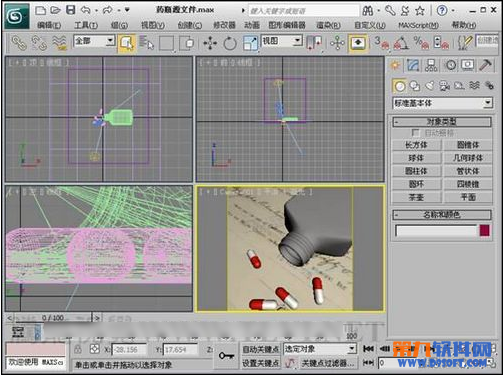
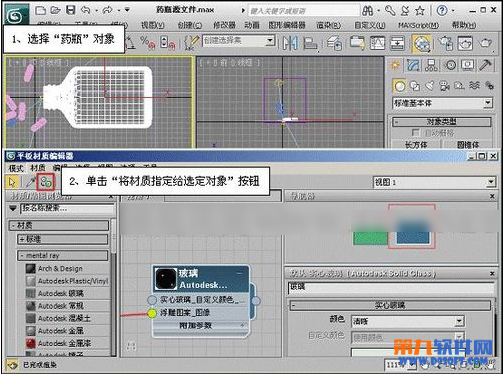
(1)运行3ds Max 2011,打开素材文件“药瓶源文件。max”。

图02
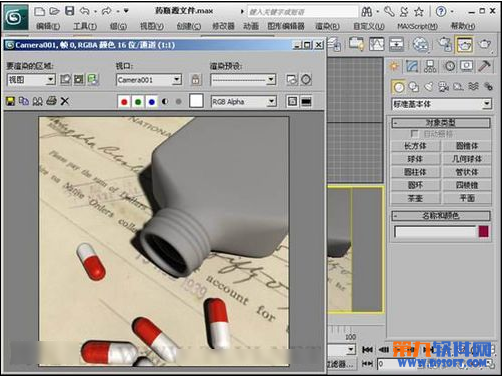
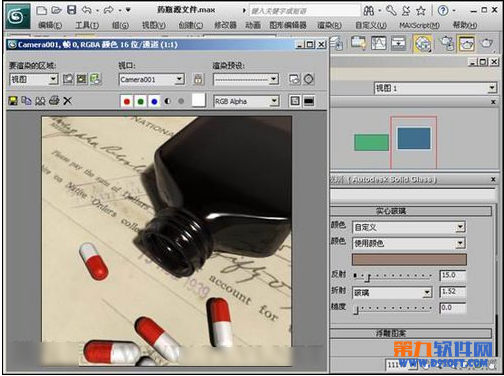
(2)当前“药瓶”对象尚未被赋予材质,渲染Camera001视图,观察材质效果。

图03
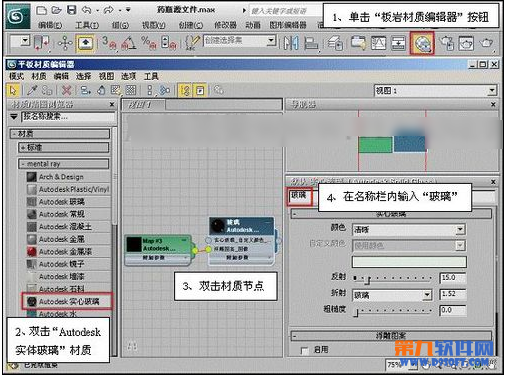
(3)打开“板岩材质编辑器”对话框,将“Autodesk 实体玻璃”材质添加至活动视图,并重命名。

图04
(4)将“玻璃”材质赋予场景中的“药瓶”对象。

图05
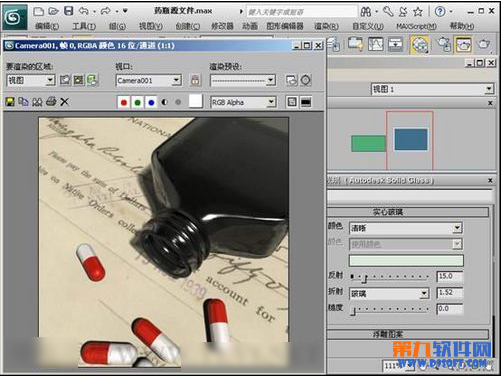
(5)渲染Camera001视图,观察材质效果。

图06
(6)观察渲染后的材质,可以发现当前材质颜色偏蓝绿色,与普通药瓶的材质不符,这时需要对材质进行编辑。
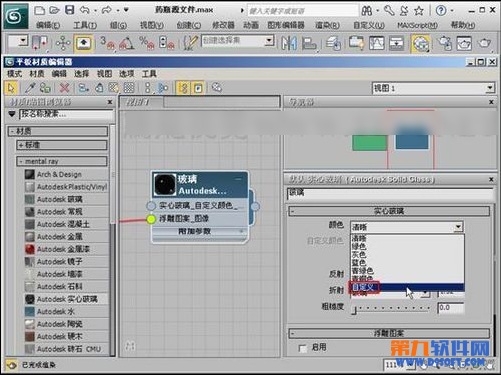
(7)在“颜色”下拉式选项栏中选择“自定义”选项。

图07
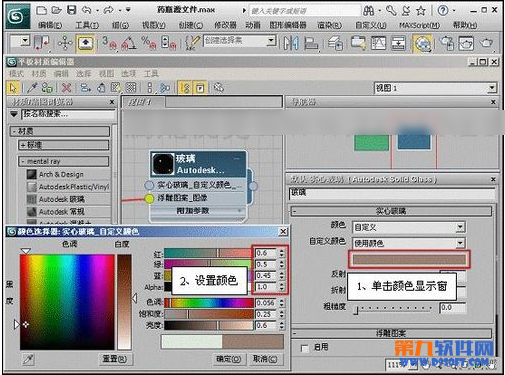
(8)设置材质颜色。

图08
(9)渲染Camera001视图,观察材质效果。

图09
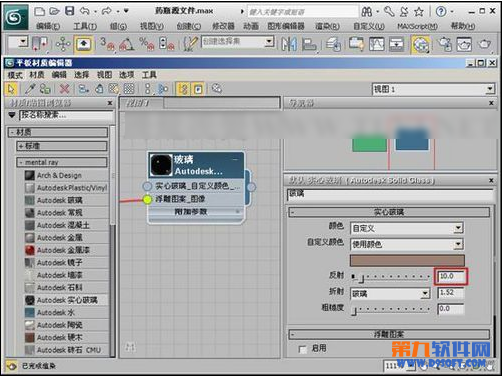
(10)降低“反射”参数,这时玻璃的透明度会有所增加。

图10
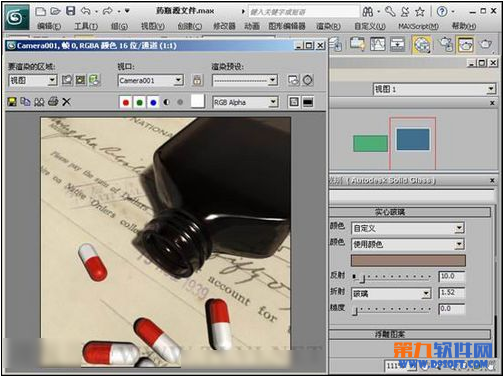
(11)渲染Camera001视图,观察材质效果。

图11
(12)现在本实例就完成了。

图12
本类热门


