3ds Max结合photoshop制作炫酷的立体文字效果
效果图:

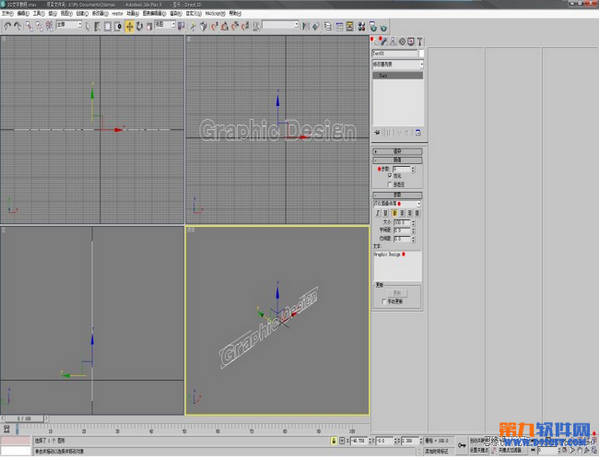
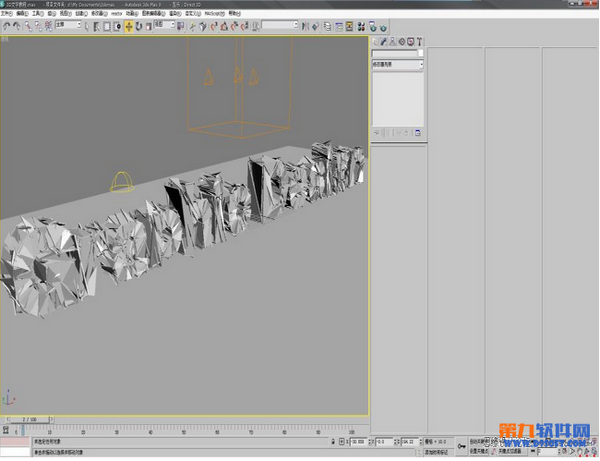
1.运行3Ds Max,进入界面后,在“创建面板”里面选择“图形”按钮,在对象类型中选择“文字”。并在文字基本参数修改面板下的“插值”修改为0,“参数”里面选择好我提供的字体,“文本”输入为“Graphic Design”,其他参数为默认值!然后在前“前视图”点击一下,文本就出现了。由于文本相对较长,并不能完整显示在各个视图中,可以点击“所有视图最大化显示”按钮。如图:

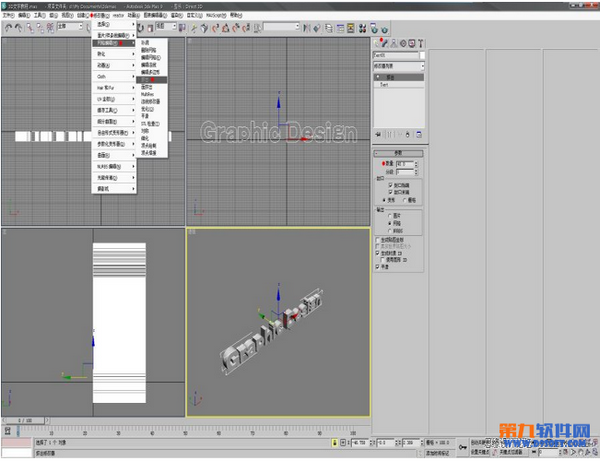
2.进入“修改器”菜单,选择“网络编辑”里的“挤出”命令,在“修改”面板里把“数量”设置为“40”,其他参数为默认值!如图:

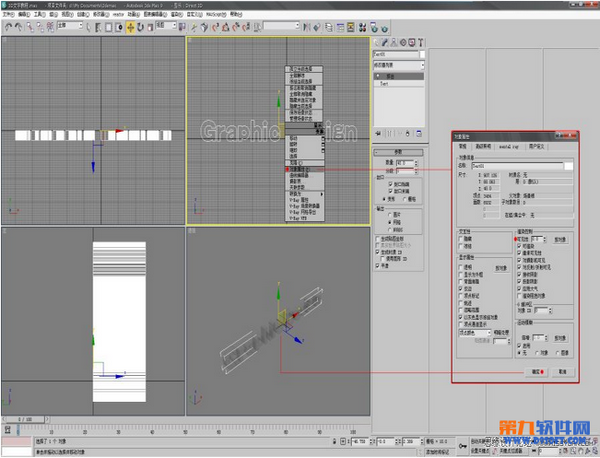
3.在任意一视图中点击鼠标右键,选择“对象属性”,在弹出的“对象属性”对话框里面把“渲染控制”里的“可见性”设置为“0”并点击“确定”。这时候注意“透视视图”中的文字会呈现透明状态。如图:

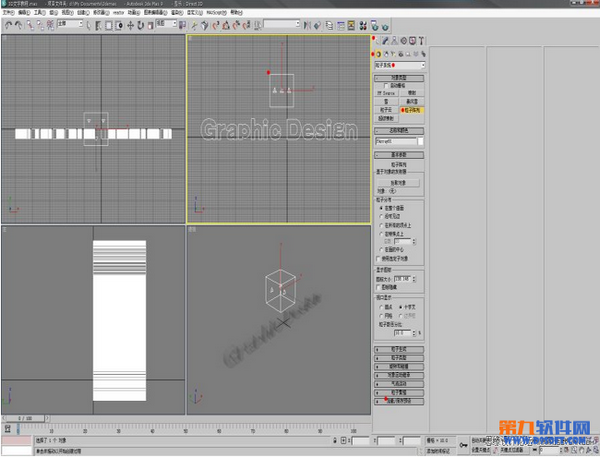
4.选择“创建”面板,点击“几何体”按钮,并选择“粒子系统”,在对象类型中选择“粒子阵列”,在“前视图”中创建粒子阵列图标,创建方法用鼠标左键按着拖拽就可以了,图标大小没有关系。如图:

5.利用“选择并移动”工具选择视图中的“粒子阵列图标”为当前编辑对象。进入“修改”面板。
首先,我们的目的是为了把“粒子阵列”效果附带给之前创建好的文本,实现文字碎裂效果,那么如果绑定它们的关系呢,看“基本参数”卷展栏中,第一个就是“拾取对象”按钮,按下它,拾取对象自然是视图中的文本。如何拾取呢,在按下按钮之后,把鼠标移动到任意视图中的文本对象上,这时候光标会出现“+"状态,左键点击--者绑定完成!
这个绑定步骤相当重要,由于没有效果图可视,我已经尽量把步骤描述得相当详细,希望大家不要出错。
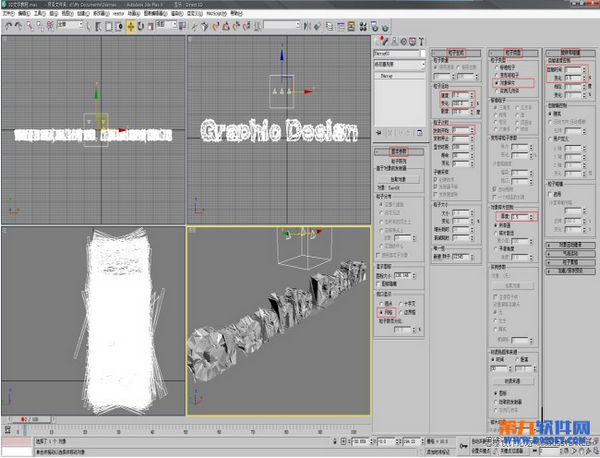
6.接着,首先把动画时间轴移动到“2”。修改“粒子阵列”的各项参数:如图:(加线宽标注的地方为修改过的参数,其他为默认!)

7.在渲染前我们先创建地面、天光、环境色等简单场景效果。
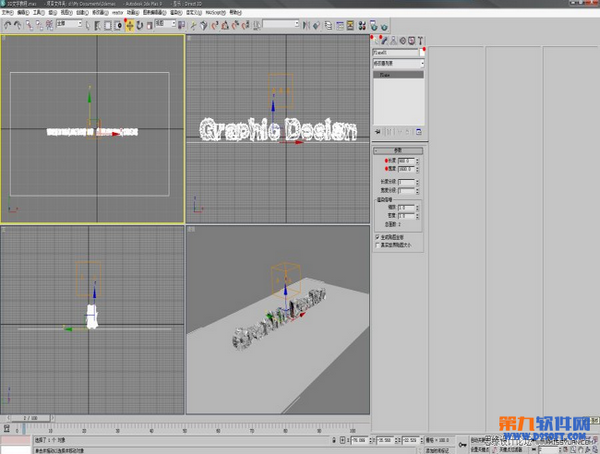
(1)地面的创建:进入“创建”面板,选择“标准基本体”,对象类型为“平面”,缩小“顶视图”,鼠标中间的滚轮键可以缩小或者放大视图,并在“顶视图”创建地面,大小超过文字的一定距离就可以了,并通过“选择并移动”工具把地面放置在适合位置,地面色彩为“白色”(修改面板右上角可选择色彩)。如图:

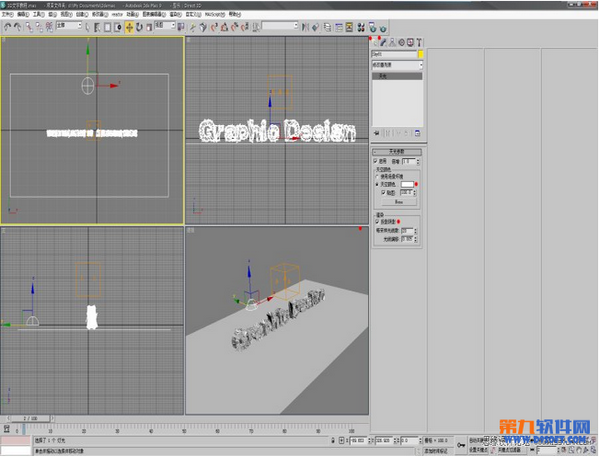
(2)创建天关:进入“创建”面板,选择“灯光”,对象类型为“天光”。鼠标移动至任意一个视图,任意一个空位点击左键即表示场景已经融入“天光”,它的位置跟方向无需讲究。如图:

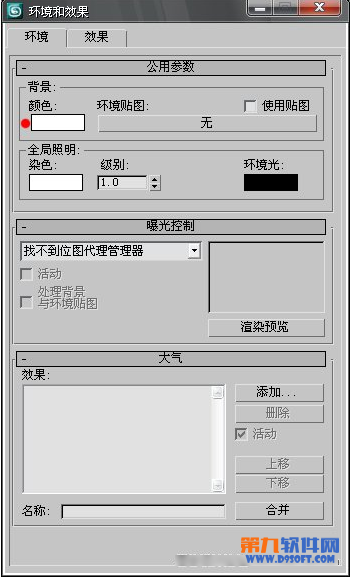
(3)环境色设置:按快捷键“8”进入“环境”对话窗口,把背景颜色设置为“白色”。如图:

8.选择“透视窗口”,在界面的最右下角有个叫做“最大化视图窗口切换”按钮,按下它。(由于自学,自己摸索,这个面板我不知道怎么叫法- -|||)。并利用这个面板的“平移视图”跟“弧形旋转”工具把场景调节出要渲染的视觉。如图:

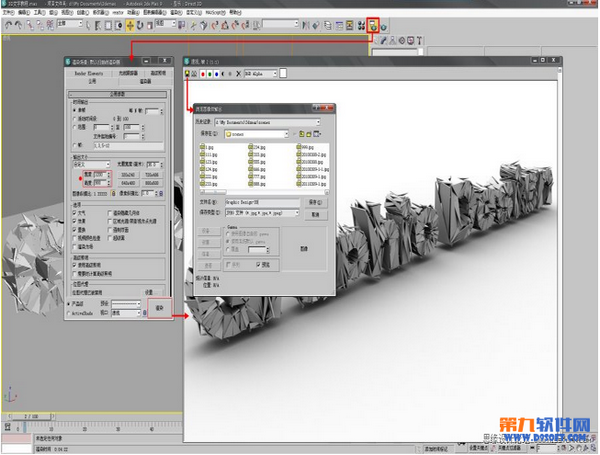
9.点击“渲染场景对话框”按钮,设置好渲染尺寸大小后,点击右下角的“渲染”按钮,请耐心等候,渲染工作已经展开......图像渲染出来后,图像另存为“jpg”格式,方便我们进入ps做后期工作。如图:

10.运行7.0以上版本的Potoshop。
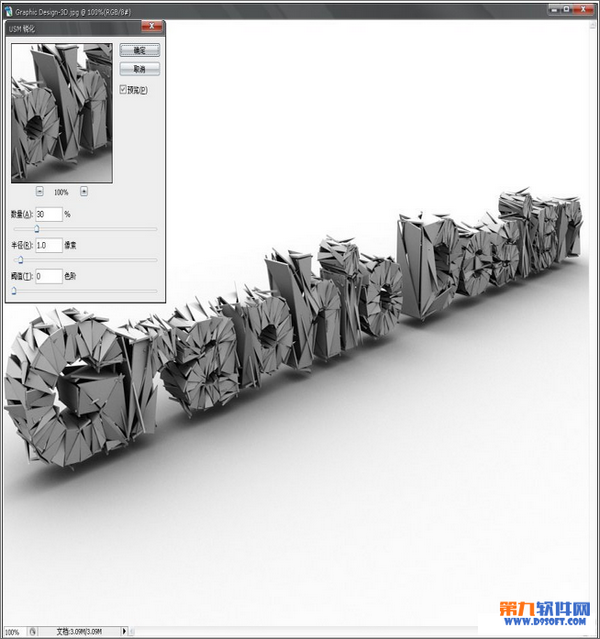
打开刚刚渲染好的图像,执行“滤镜-锐化-USM锐化”。如图:

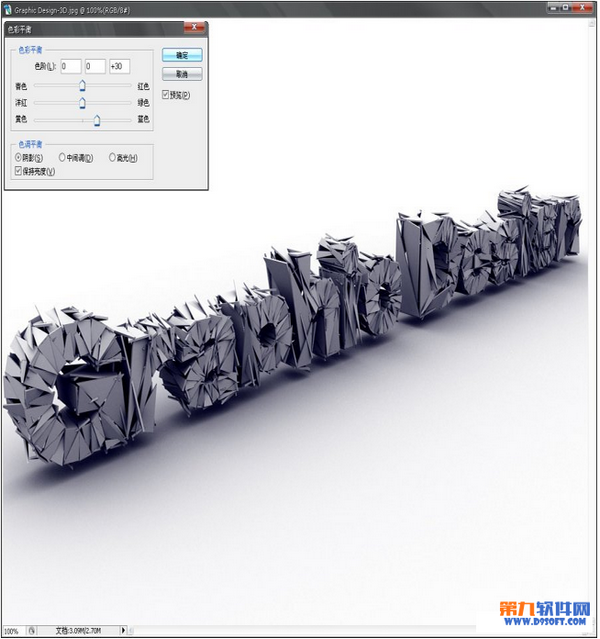
11.Ctrl+B(色彩平衡),参数如图:

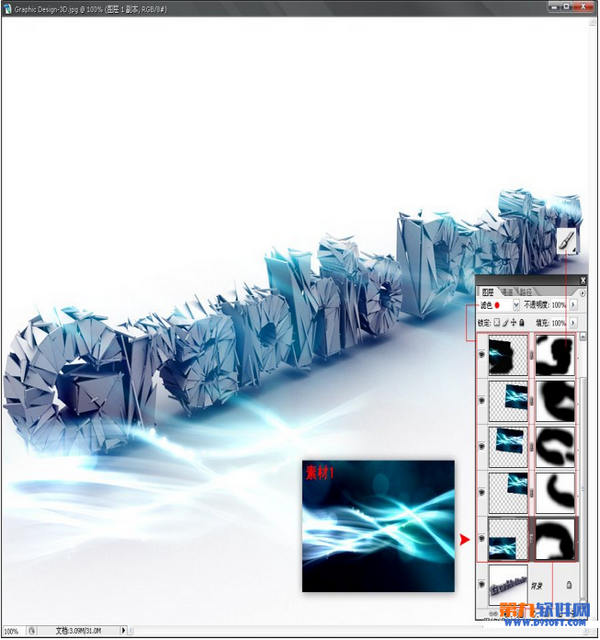
12.打开下载后的附件里的“素材1”,主要用于跟文字做流体光线融合效果,怎么融合呢,技巧在“图层混合模式-滤色”跟“图层蒙版”一起使用。我之前的几个图层都大量讲解过“图层蒙版”的原理以及不同的使用技巧,这里就不多介绍了,下面大致用线框大致列明了这个步骤的融合原理。如图:

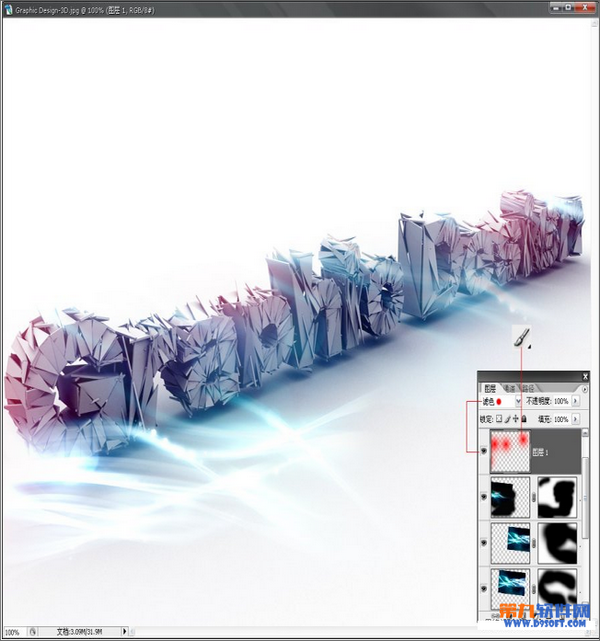
13.创建点光源混合色彩,颜色为纯红,图层混合模式为“滤色”。如图:

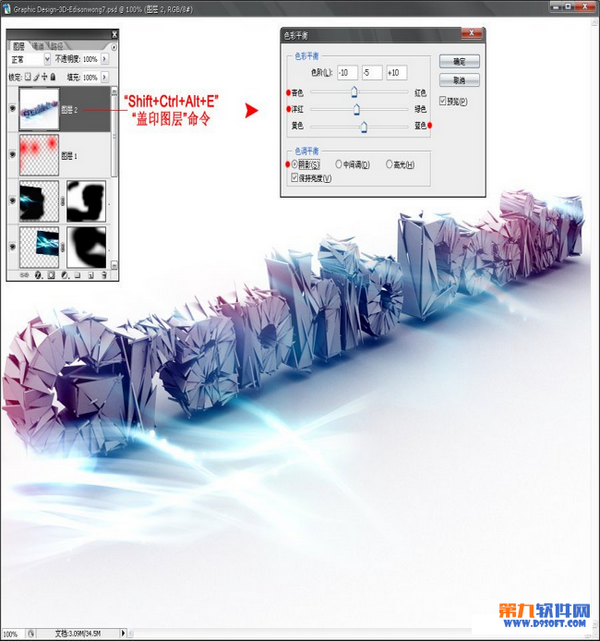
14.执行“盖印图层”命令,快捷键:Shift+Ctrl+E。这一步是为了方便我们对整个融合好的画面做整体的润色。"Ctrl+B"(色彩平衡)。如图:

15.板式编排,这部就留给大家自由发挥了。成品完成!



